
社内用Component Libraryの作り方 〜デザインインターン生の取り組み〜
デザイナーインターンをしているれいか(@re_ka310)です。
弊社ではインターン生が5名在籍しており、HR・デザインの分野に分かれて日々業務を行っております。
本記事では、社内用Component Libraryを作成した業務について紹介します。「社内デザイナーがいつでも使用可能なComponent Libraryがあると仮で画面作成をする必要がある際にパフォーマンスが上がりそう」という話があがり、インターン生で作成することになりました。
実際に作成したもの
作成物は以下からご覧いただけます。
Behance
以下でどのようなプロセスで作成したのか紹介します。
企画
UIのコンセプトを決めずに突然Componentのみを作成し始めるのは少々難しいので、架空サービスを企画してそのComponent Libraryという体で制作しました。
ドメイン設定
ドメインは教育業界にしました。理由は以下の2つです。
① 弊社で今後サポートする可能性がある業界が適切であったため
② 興味のある分野であるため
業界の課題特定
教育業界では既にDXサービス導入例があることが調査で分かりました。
⚪︎既に取り組まれている課題
学校全体の業務効率化・生徒学習管理の個別化・紙であったもののデジタル化(exテスト)など
⚪︎まだ取り組まれていない課題
データの分散・教員の労働環境
調査で教員の労働環境に問題が多い印象を受けました。もとより教員は在宅ワークが難しい職業であり、残業も多いイメージがあるかと思います。
解決策として
社内で相談した際に1つの手段としてフルリモートで教員が働ける仕組みを作れば良いのではないかという案が出ました。私調べだとリモートワークが可能な学校は現状存在していません(N高等学校が数年前にリモート勤務が可能な求人を出し、話題になっていたようですが最新の求人だとリモートワーク可能な求人は存在しませんでした)。そのため教員生徒共にフルリモート環境である高校をサポートするためのサービス内容に決めました。
競合調査
教育業界のサービスではどのようなUIが使われているのかを調査するために以下のサービスを拝見しました。
【教育業界で使用されているサービス】
Classi:学校での生徒の学習状況を一元管理
atama+:テストのデジタル化
Schoo Swing:大学における学習管理
Comiru:指導報告書の作成効率化
BLEND:校務効率化
ミライシード:授業中に生徒がiPadで使用する学習ソフト
Component Library調査
Figmaで公開されているComponent Libraryの調査をしました。種類や作り方の点で参考にしました。
【参考にさせていただいたComponent Library】
⚪︎ SmartHR-UI | Figma Commmuity
⚪︎ JDD | JP + UI Kit iOS | Figma Community
⚪︎ Chakra UI Figma Kit | Figma Community
コンセプトデザイン
デザインの方向性を詰めていきます。進め方はこちらの記事を参考にしました。
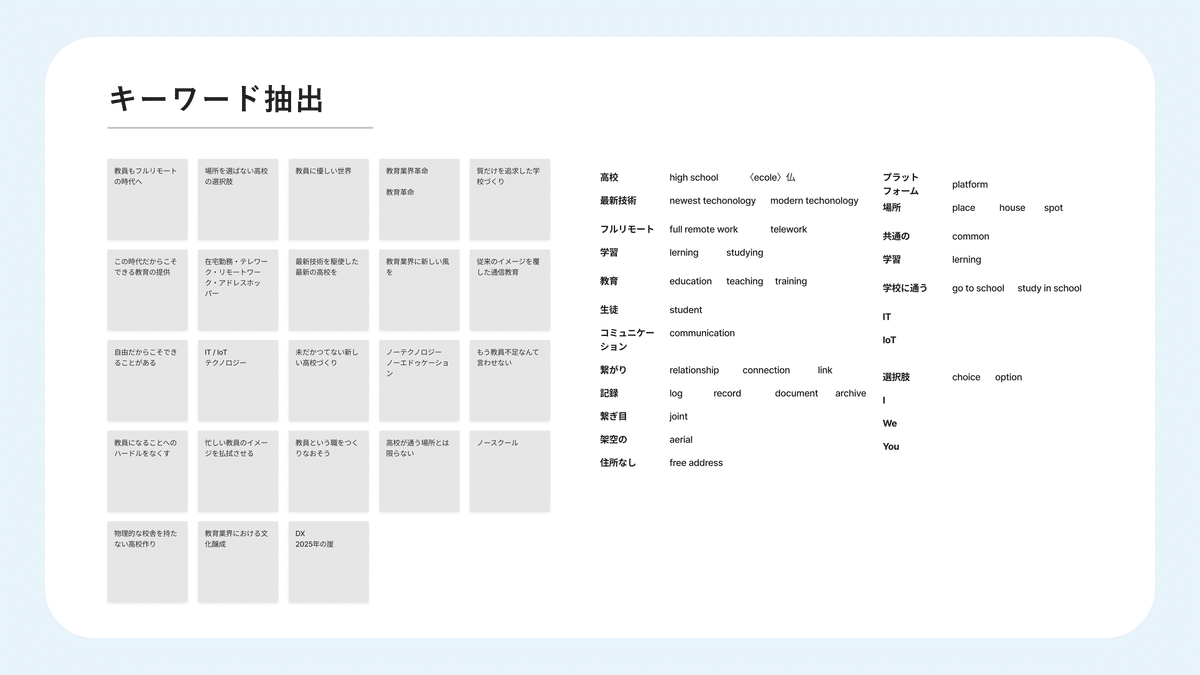
キーワード抽出
イメージを膨らませるためにデザインの元となるキーワードを書き出します。

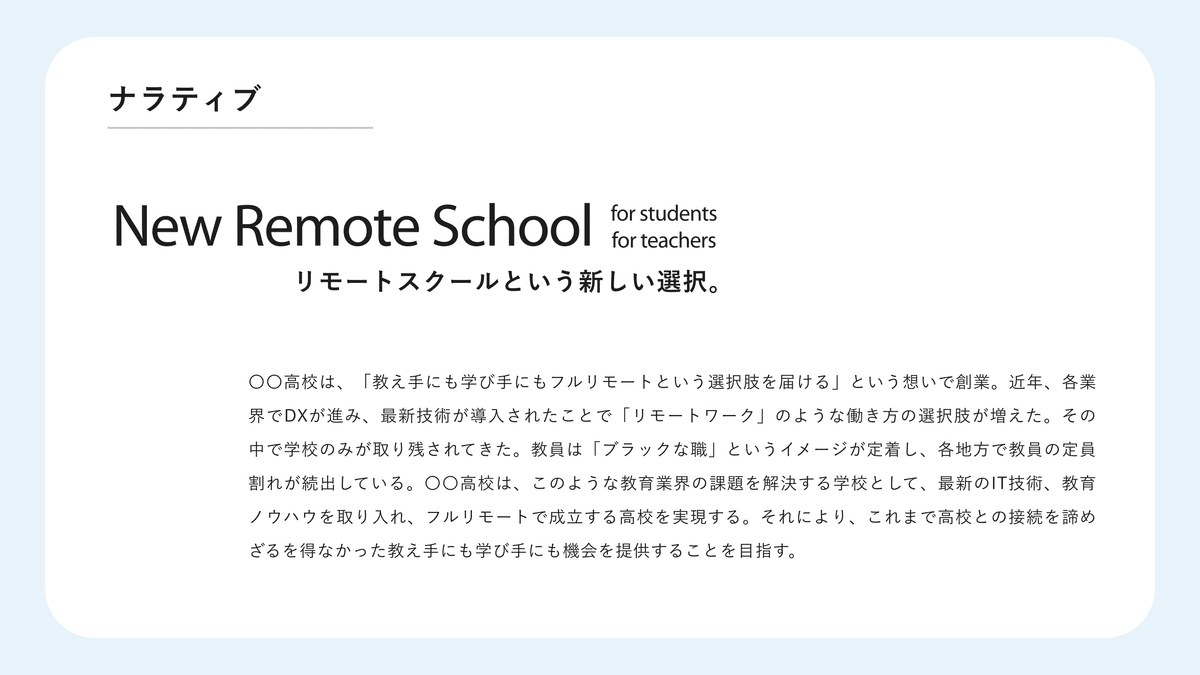
ナラティブ
キーワードで膨らんだイメージを言語化して整理するために作成します。

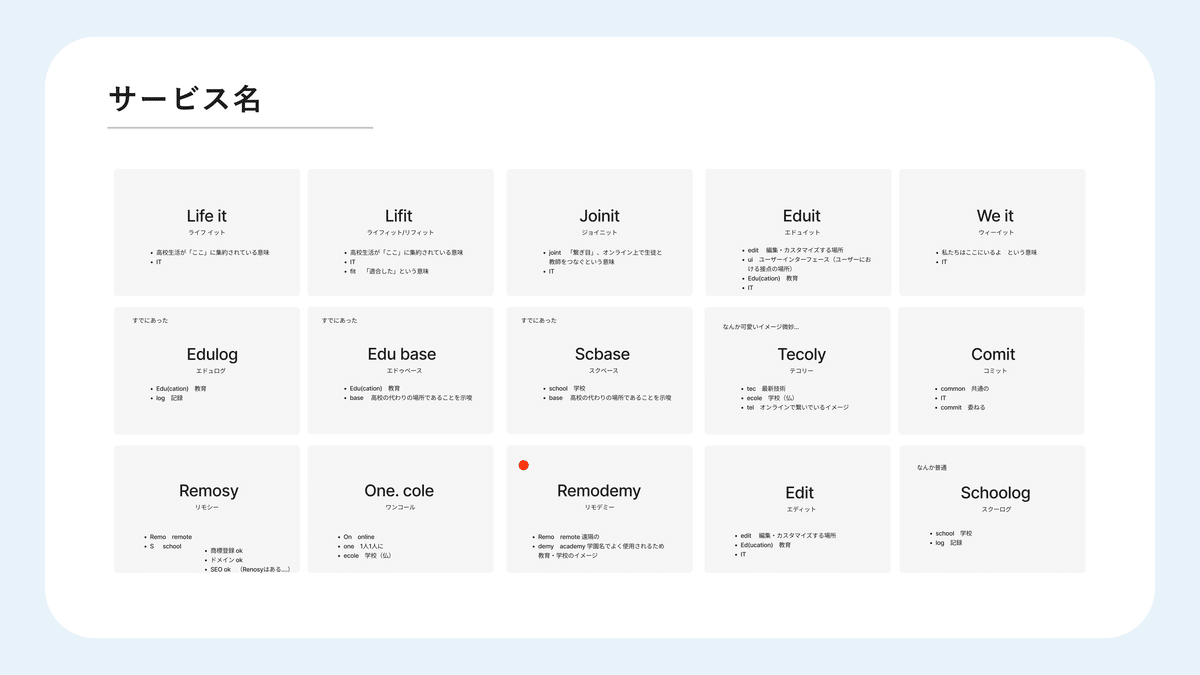
サービス名
サービスロゴを作成するためにサービス名も考案し、Remodemyという名前を付けました。"Remo‥remote"+"demy‥academy"を掛け合わせたことが由来です。サービス名から新しい学校教育のイメージを汲んで欲しいという思いを込めました。商標登録・ドメイン・SEOの観点も考慮したのですが、浮かんだサービス名のほとんどは既に教育サービス名として使用されているものだったのでサービス名の検討の難しさも学ぶことができました。

ビジュアルコンセプト
ビジュアルイメージを言語化したキーワードを「洗練」に決めました。サービス全体で「時代を変革する新しさ」を表現するためです。また、教育現場で「ミニマルなデザイン」かつ「高品質であること」は大切なことだと思いました。
洗練
⚪︎洗練されたデザインとは、上品で美しい印象を与えるデザインのことを指す・シンプルでありながら高い品質やディテールが詰まっていることが特徴で、派手さや無駄な装飾を省いたミニマルなデザインが多い(ChatGPTより)
⚪︎粋(≒洗練)を表す行動や態度→身だしなみが整っていてきちんとしている・優美で品がある・新しいことに進んで挑戦する・語彙を巧みに操る・社会意識が高い (【性格類語辞典】「粋」より)
ムードボード
イメージを可視化するためのムードボードを作成しました。この段階で「真っ白ではなくグレー」、「透明感・ガラス要素の表現」、「フォントサイズが割と小さい・インパクトが小さい」、「余白が大きい」などデザイン要素を決定します。
コンポーネント洗い出し
作成するコンポーネントを予め書き出しました。考えたサービスに必要且つ応用が効く基本的なコンポーネントを作成するように心がけました。一度ワイヤーフレーム(以下WF)を作成しました。WF作成でいただいたレビューで画面の中で「削除ボタン」がすぐに触れるところにあるのは(意図がない限り)避けるべきUIであることを教えていただきました。ユーザーの大きなミスを事前に防ぐような設計の必要性を学びました。コンポーネント名の知識がなかったのでGoogle Material Designを参考にして以下のように書き出しました。
1. Icon 2. Header 3. Tab 4. Table 5. Search 6. Text-field 7. Sidebar 8. Avatars 9. Button 10. Dropdown 11. Switch 12. Label 13. Badge 14. Chat 15. Card 16. Datepicker 17. Radio 18. Checkbox
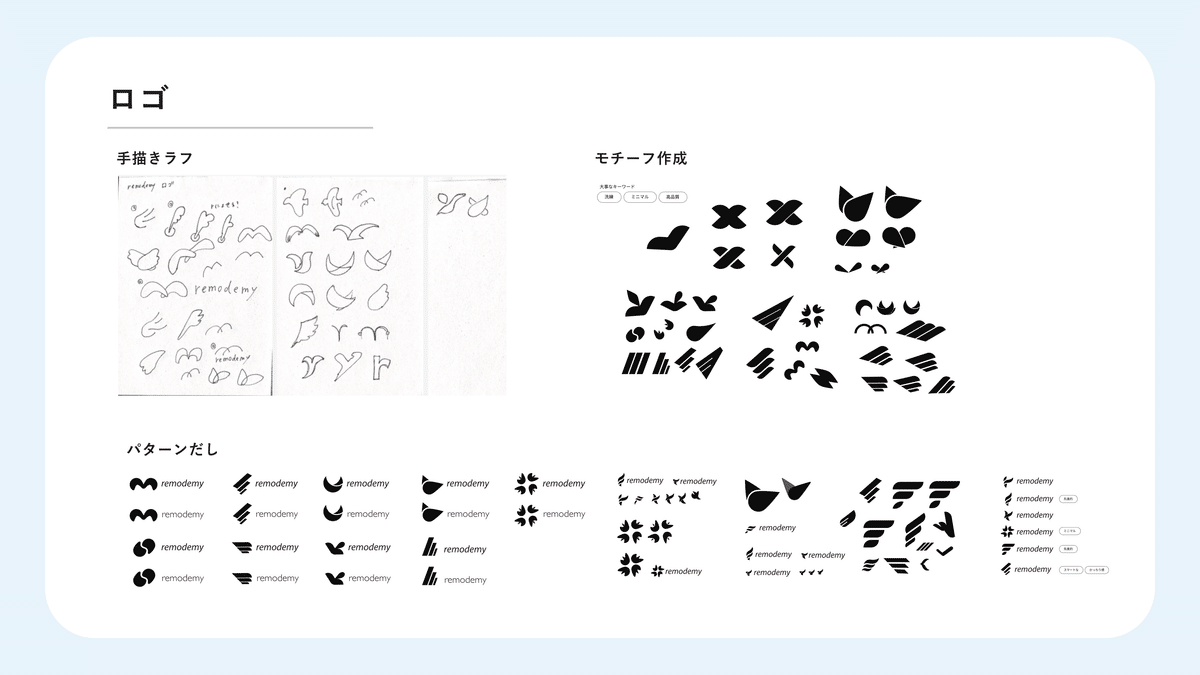
ロゴ作成
画面のHeaderに設置するためににサービスロゴを作成しました。進め方はこちらの記事を参考にしました。
アイデア
「フルリモートをサポートするサービス」であることから"自由な選択肢"・"新しい可能性"というイメージが連想できるロゴにしたいと考えました。そこで自由を象徴する動物をモチーフにできないか考え調査したところ「かもめ」・「馬」・「ユニコーン」があがりました。中でもかもめの鳥言葉は「夢見る新たな道を切り拓く開拓者」。特にモチーフにするに適していると判断しました。
多くのパターンを出すことでコンセプトに合ったロゴを検討しやすくなります。色については「サービスの中で使用しやすい色」・「青=海、空=かもめが飛んでいるイメージ」からブルーを選択しました。


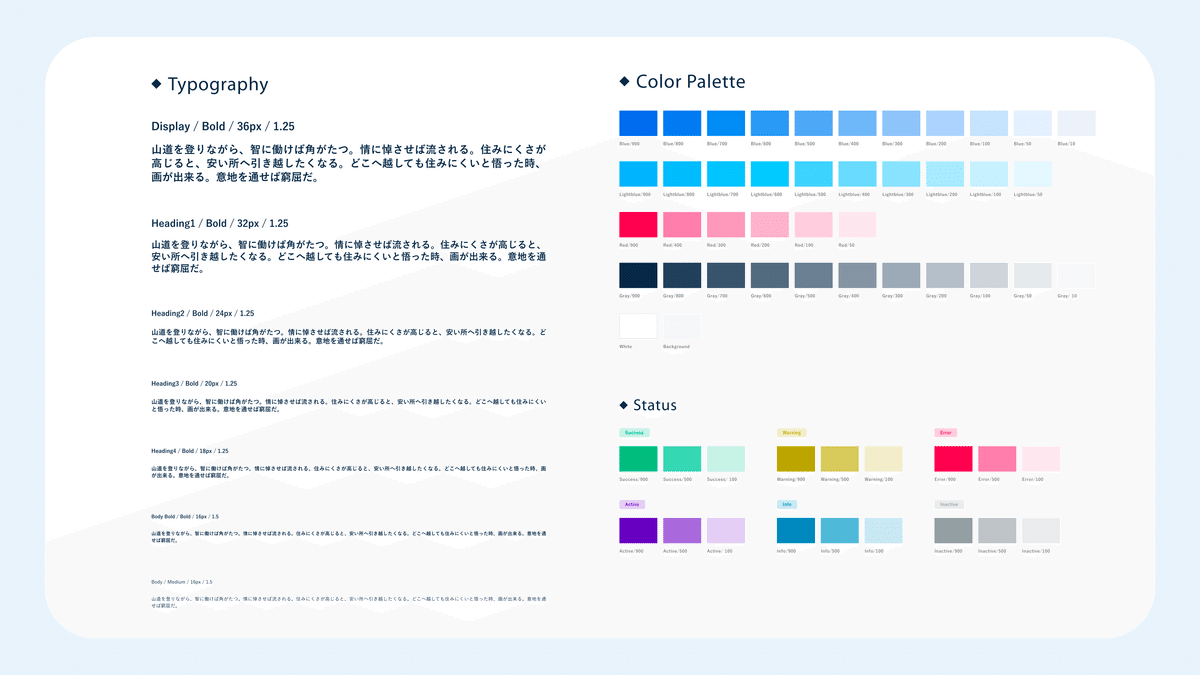
タイポグラフィ・カラーパレット
タイポグラフィ:Yu Gothic
カラーパレット:ネイビートーン
タイポグラフィの選定ではコンセプトデザイン「洗練」を表現するためにRegular / Boldともに線が細い日本語フォントであるYu Gothicを使用することにしました。またカラーパレット作成ではAIツールであるChatGPTとColorMagicを駆使して行いました。ChatGPTで洗練というキーワードに適したカラーパレットがどのようなものか聞いた上で、ColorMagicで具体的なカラーコードを出しました。

Component作成
コンセプトが詰まってきたのでComponentを作りました。
1. Icon
Icon作成で注意する点は2つありました。1つ目はIconの線の太さは揃えるということです。Figmaのプラグイン「Iconify」を活用すると無料で簡単にIconを持ってくることも可能ですが、線の太さがバラバラになってしまうことがあります。そのため一度Illustratorで作成してsvgで書き出す形をとりました。2つ目は最終的にIconを"Vector"且つ"flat"にしておく必要があることです。なぜならcomponent propertiesのinstance swap機能でIconの置き換え設定がうまく機能しなくなってしまうためです。Iconを置き換えた際に色が変わらない問題はこれが要因だったりします。IconをVector且つflatな状態にするには「グループを解除する」・「"Flatten Selection"をかける」と良いです。

2. Header
Headerに入るTop-naviとBreadcrumbs barを作成しました。Top-naviは画面の中で余白が多い部分でもあり、コンセプトデザインを表現するのに活用できる要素でした。そのためコンセプトデザインを表すことができる「グラスモーフィズム」を取り入れました。

3. Tab
レイアウトによって選ぶことができるように2種類作成しました。

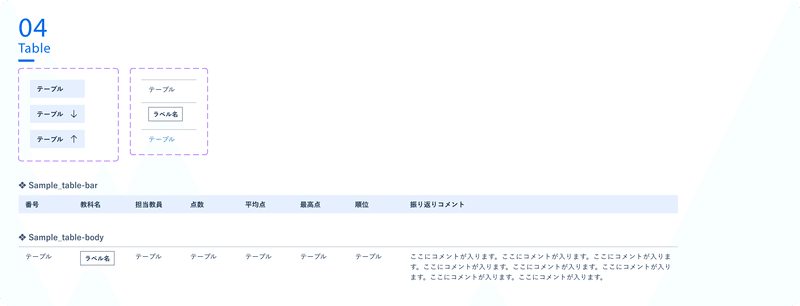
4. Table
Tableはユーザーが掴みたい情報が入る場所なのでできるだけ色を抑えて作成しました。最初に作成した時はカラフルなラベルを使用していたのですが、一目見た時に"知りたい内容"より"色としての情報"として先にくるので良くないUIだと気づいたのです。

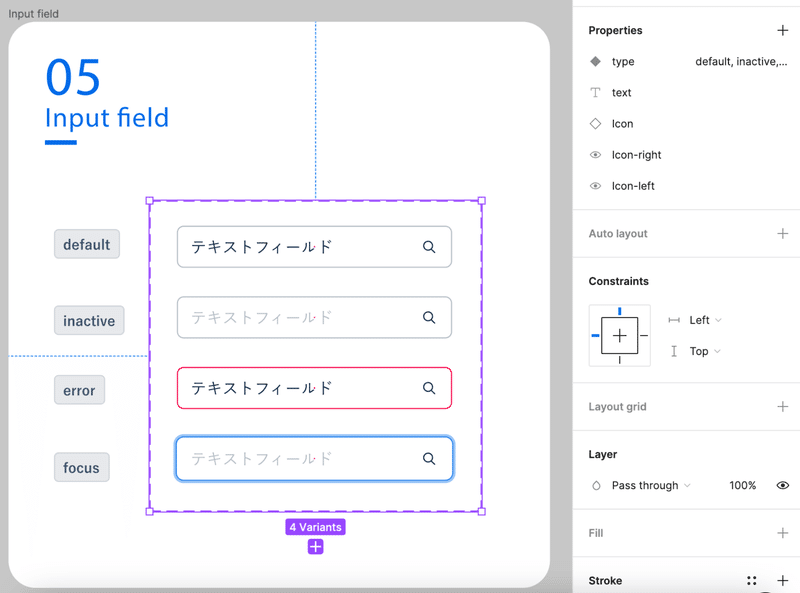
5. Input field
使い手のカスタマイズ性を上げるためにcomponent propertiesを細かく設定しました。

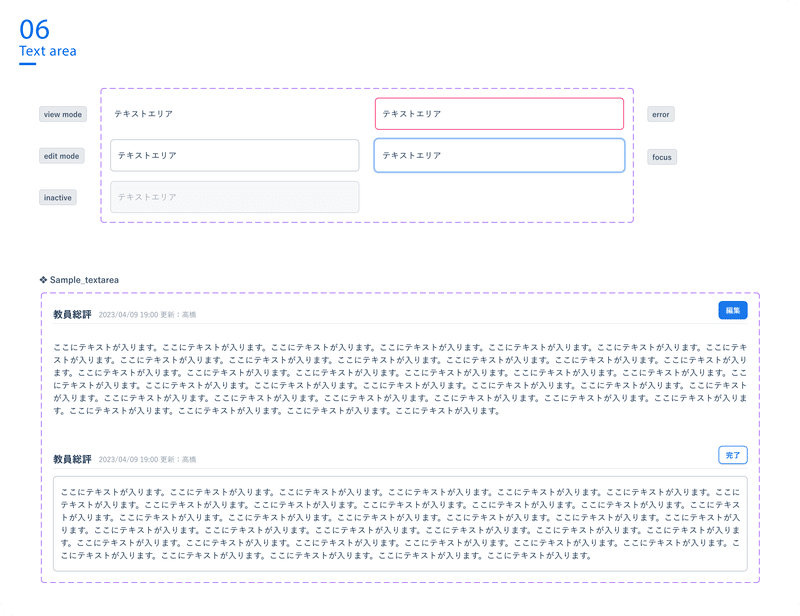
6. Text area
ユーザーが画面を見て編集可能な状態と編集不可能な状態を認識できるように"view mode"と"edit mode"を分けて作成しました。またアクセシビリティを考慮すると入力作業系のUI内のテキストサイズは14px前後が良いと知りました(しかしユーザー環境で拡大縮小表示されることは念頭に置かなければなりません)。

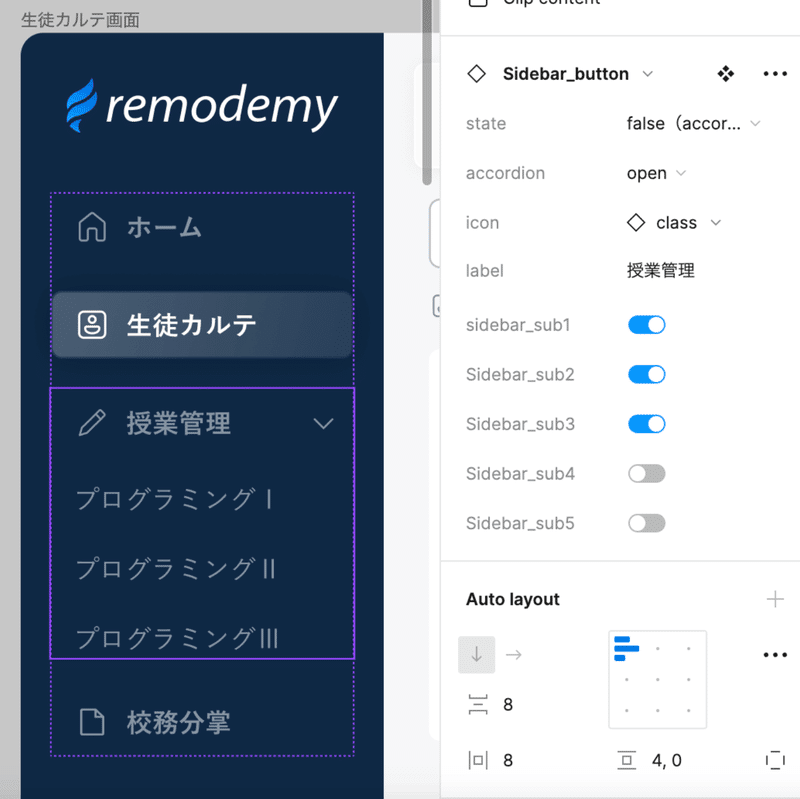
7. Sidebar
カスタマイズ性を高めるためにcomponent propertiesを細かく設定しました。

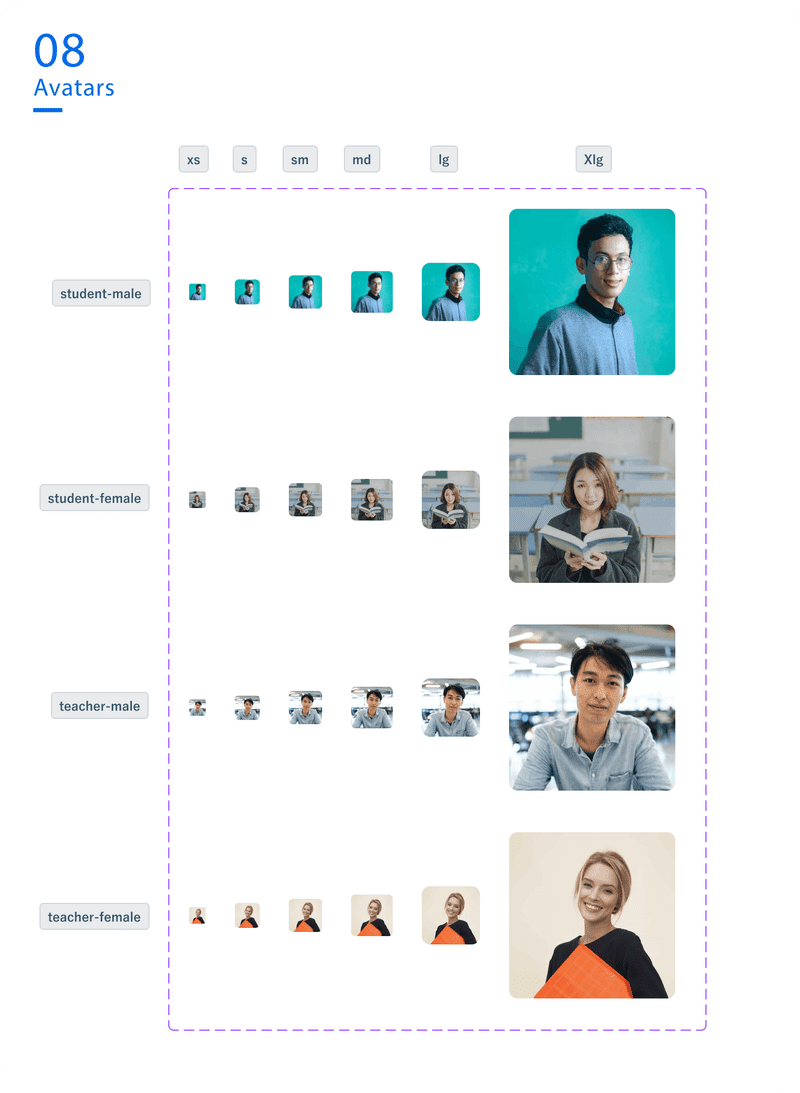
8. Avatars
サイズを複数用意することで様々な場所で活用できやすいものにしました。

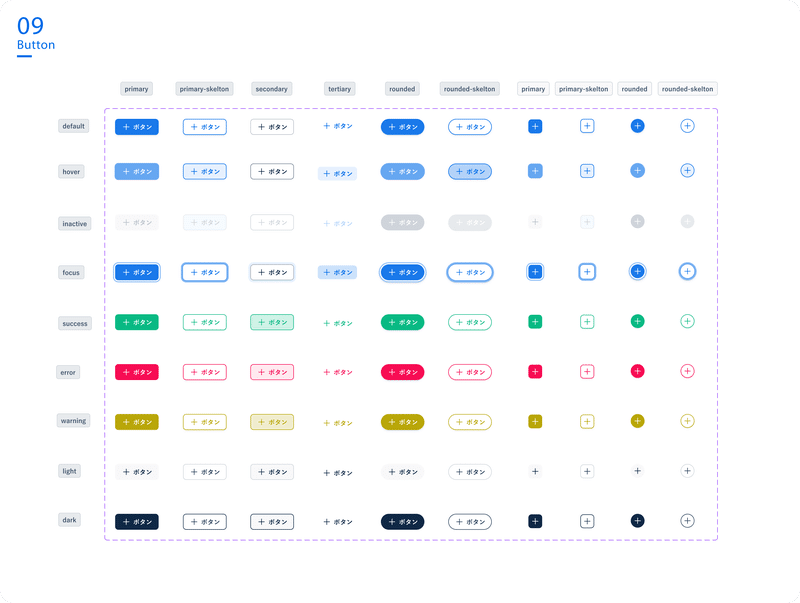
9.Button
Buttonの色選びにおいて注意すべきことは、ユーザーがボタンの状態を判断しやすい色にするために色が持つイメージに合わせた色選びをすることと、実装を考慮して色の濃度のレベルを統一することです。

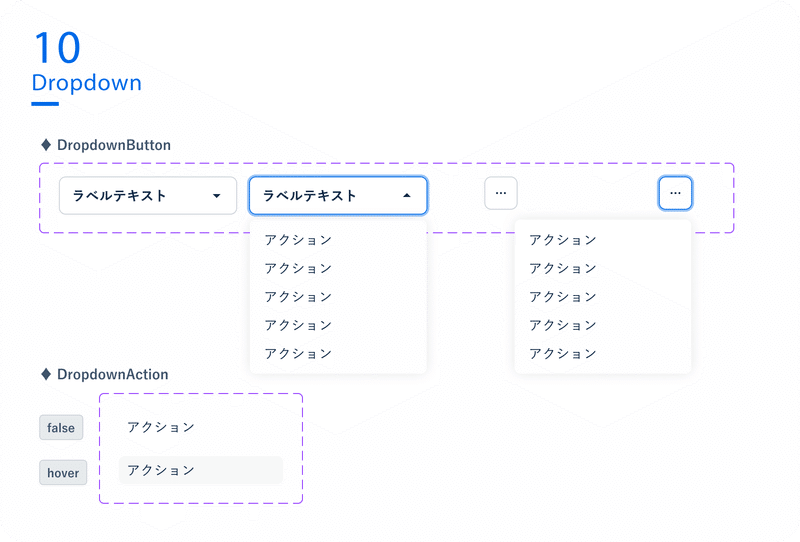
10. Dropdown
open時にラベルを選びやすいUIになるよう、シャドウをつけて作成しました。

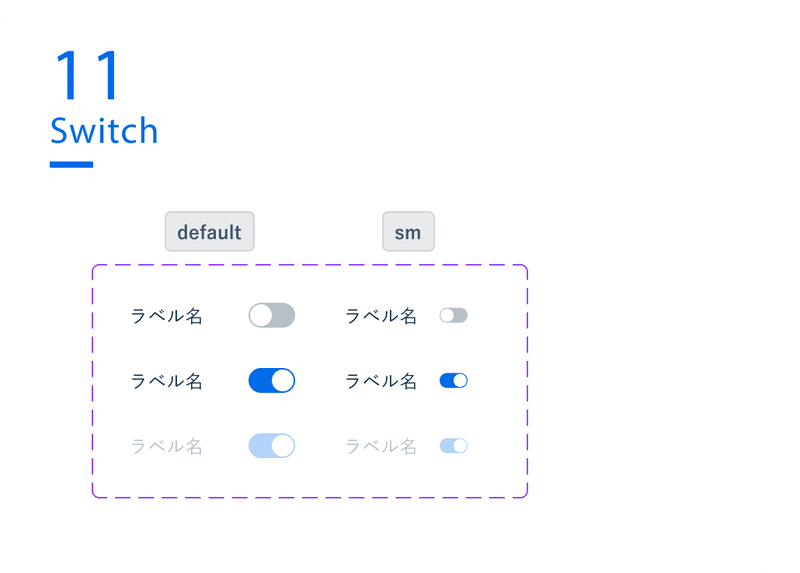
11. Switch
buttonの背景部分と正円の間の余白感でもコンセプトを表現できるよう作成しました。false状態/true状態で余白の大きさも揃えました。

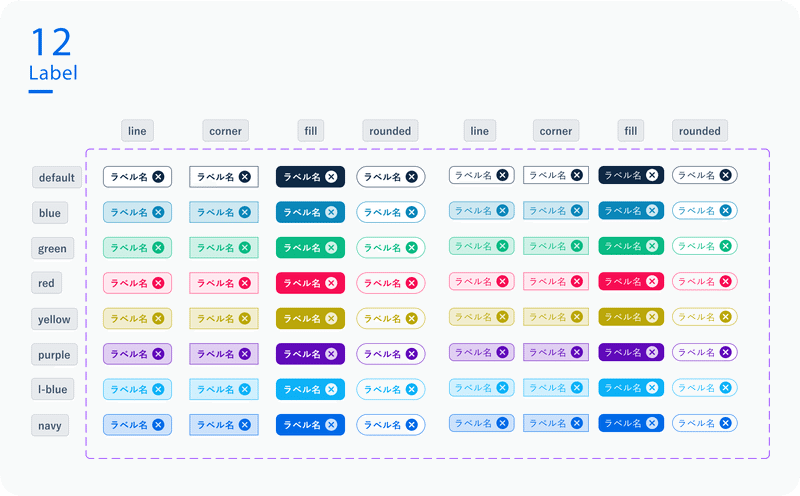
12. Label
9. Button 同様に多くのパターンを作成しました。

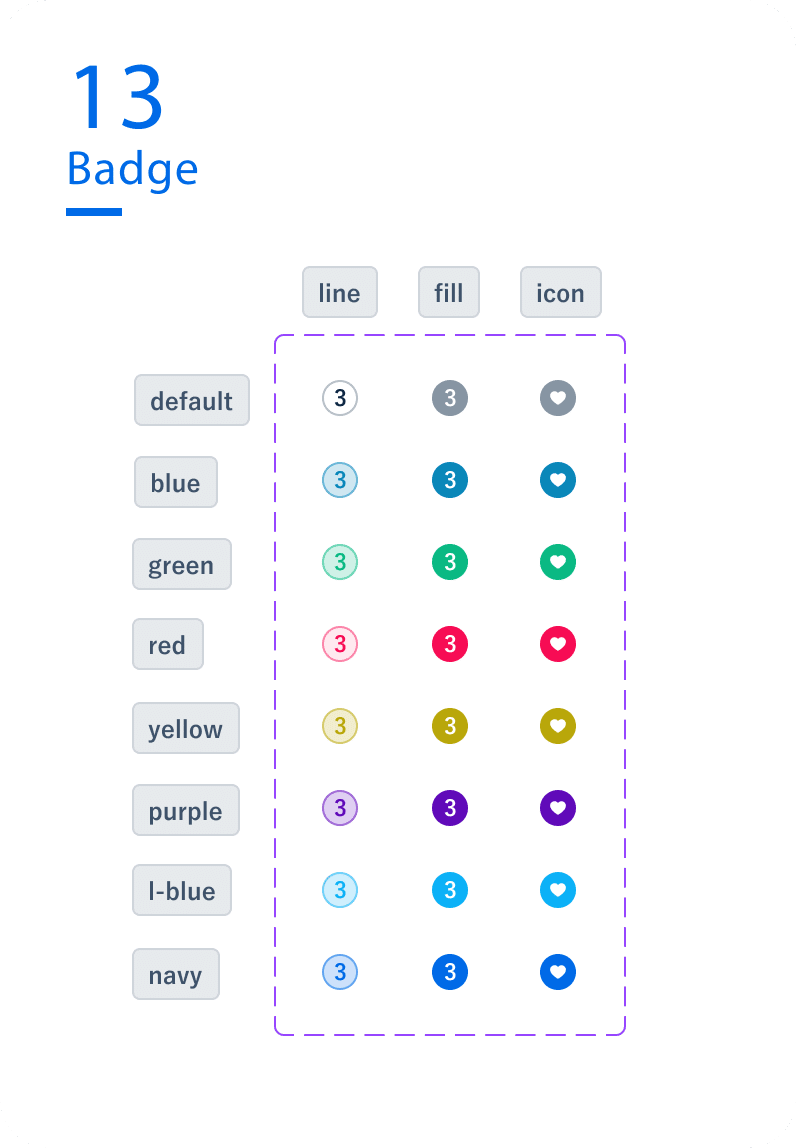
13. Badge
通知バッジまたはbuttonとして使えるように作成しました。

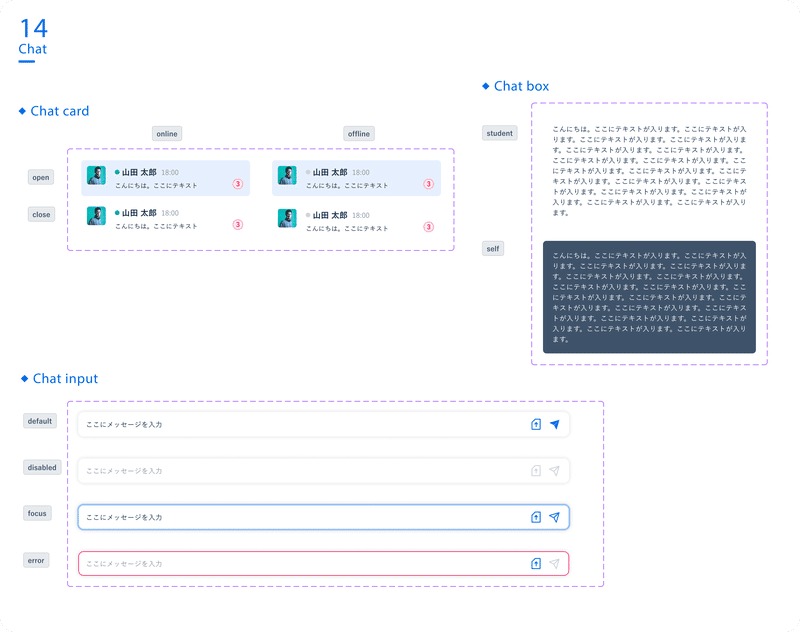
14. Chat
Chat画面で使用するためのコンポーネントです。"disabled"と"error"の際は送信ボタンが押せないことを認識できるよう、送信マークをグレーにしています。

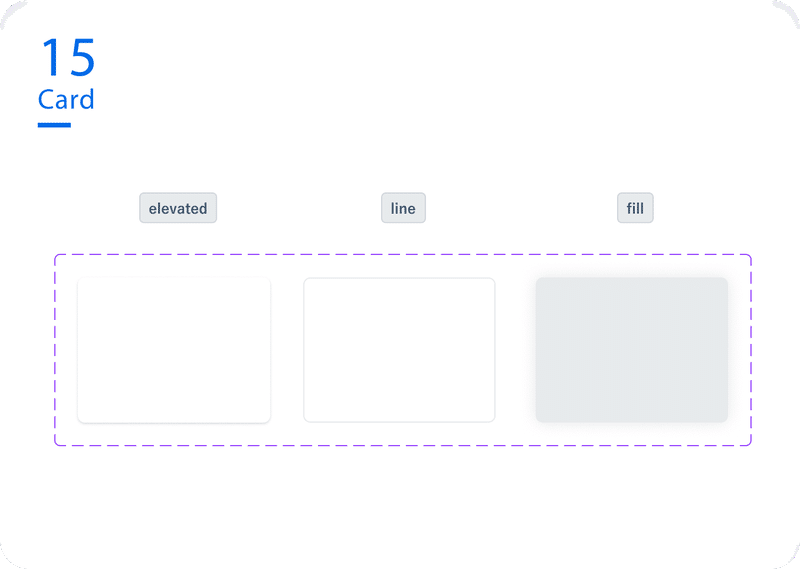
15. Card
コンセプトデザインに合わせつつ、3つの種類を用意しました。

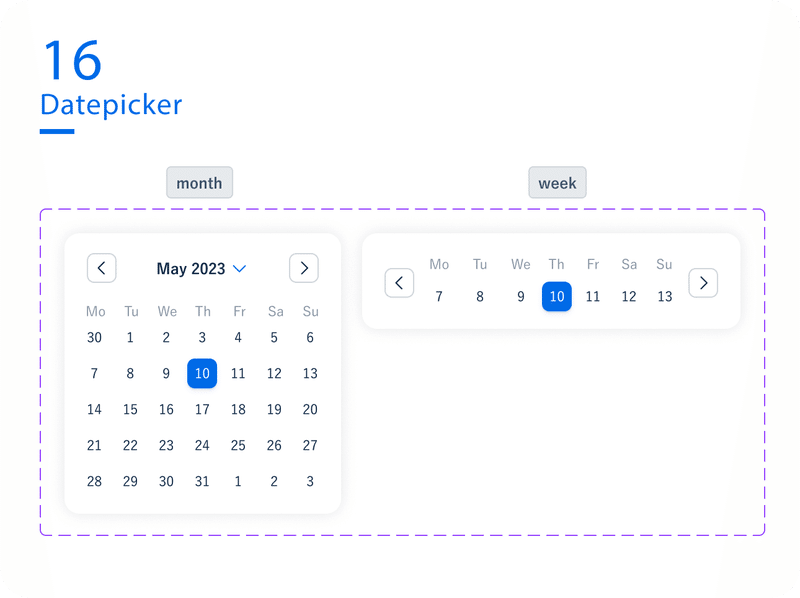
16. Datepicker
多くのDatepickerのUIは該当月を変更する場合、横スクロールで変更するのか、縦スクロールで変更するのか迷いが生じる場合があるため、矢印を明示して操作を認識しやすいUIにしました。

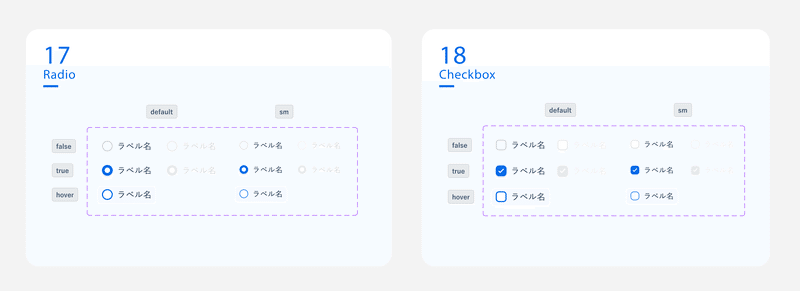
17. Radio 18. Checkbox
頻出のコンポーネントであるため作成しました。

プロトタイピング
動きもつけました。Figmaのプロトタイプ機能を一通り学びました。
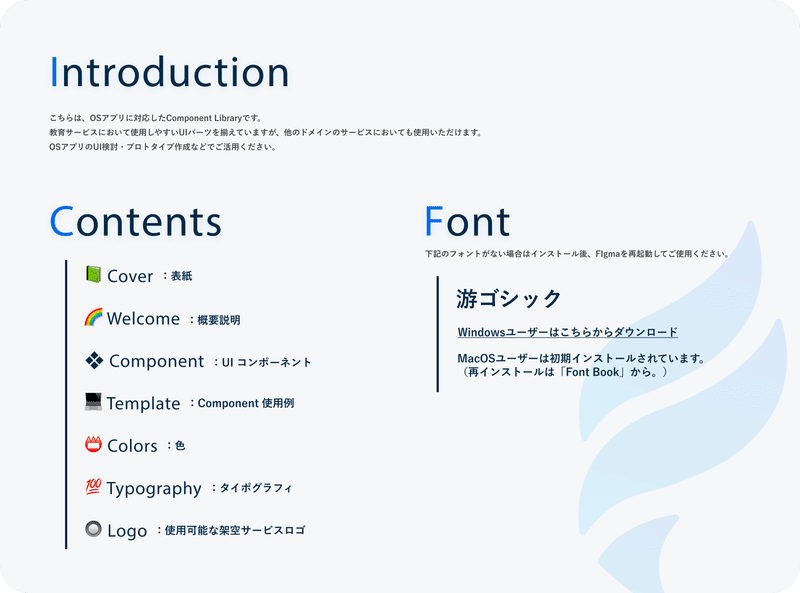
ガイドライン
小さくですがガイドラインを作成しました。フォントのインストールやComponent Libraryファイル自体を説明した方がより丁寧なデザインになるためです。

サムネイル
調査
他社のComponent Libraryに使用されているサムネイルを調査しました。この調査で自分がクリックしたくなったサムネイルの特徴は「近年のUIデザイントレンドを押さえている」・「Cmponetを魅せるデザイン」であると考えました。前者についてはComponent Libraryの存在自体が新しいため、トレンドを押さえたUIデザインとの相性が良く、よりポジティブな印象を与えることができるからです。後者については一目で「Component Library」と判断できるためクリックすることができたからです。
作成

レビューをいただいた際、構図に決まりがあることを学びました。「最強構図 知ってたらデザインうまくなる。」 ingectar-e (著)で勉強中です。
全体を通しての学び
ユーザー体験向上に関する知識・感覚が足りていない
レビューでhoverの付け漏れをよく指摘いただいたのですが、それはただ忘れていたのではなく必要であることを判断できていなかったからでした。既存サービスの観察、HCD(人間中心設計)の勉強をしていきたいです。
最終アウトプットの目指すべき形を明確に決める
今回は他社のComponent Libraryを1つ、最終アウトプットイメージの参考として置きました。目指すべき形を決めておくことで迷いが少なくなります。
"分からない→考える+調べる→聞く→実践する" が大事
これまでは分からないことはすぐに聞くようにしていたのですが、今回はすぐに聞かずに考える時間を長く設けました。自分で考える時間が長かった分、記憶にも残ったのでこのサイクルは自分にとても合っていると気づきました。
人の目に触れる場所で進捗管理をすることでモチベーションに繋がる
今回週2出勤で数ヶ月かけて制作していたため、途中で途方に暮れてしまう時がありました。この状況を改善するためには、人から自分のデザインに対して反応がある時パフォーマンスがあがる自分の特性を活かして、SlackのTwitterチャンネルで進捗管理スレッドを立てました。弊社ではSlackコミュニケーションが盛んなのでスタンプで反応をいただいたり、コメントを多くいただけることでモチベーションを保ち、パフォーマンス向上に繋がりました。

以上、「社内用Component Libraryの作り方」でした。「社内デザイナーがいつでも使用可能なComponent Libraryがあると仮で画面作成をする必要がある際にパフォーマンスが上がりそう」というアイデアから始まったものであるため、これから社内で活用されることを楽しみにしています。
また、自分自身も網羅的にUIを作成するという経験ができて良かったです。
|関連記事|

