
社内用Component Libraryの作り方②〜デザインインターン生の取り組み〜
こんにちは。ROUTE06でデザインインターンをしているさくら(@chaga_chan)です。
本記事では、弊社のデザインインターン生がどのような業務を行なっているのかお話ししたいと思います。
今回ご紹介するのは「社内用Component Libraryの作り方」についてです。
スピーディなデザイン製作を可能にするという目的の元、社内用のComponent Libraryをインターン生が作成することになりました。
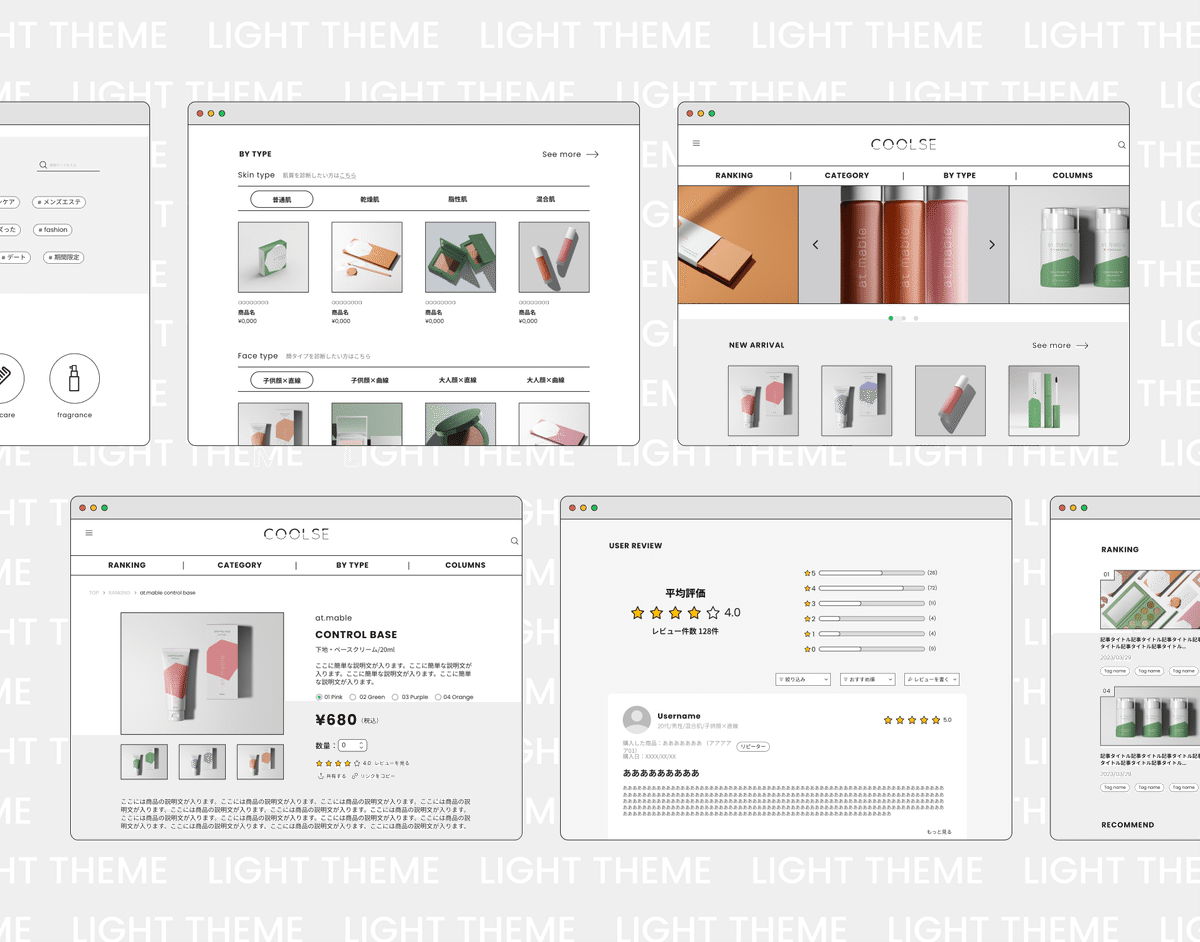
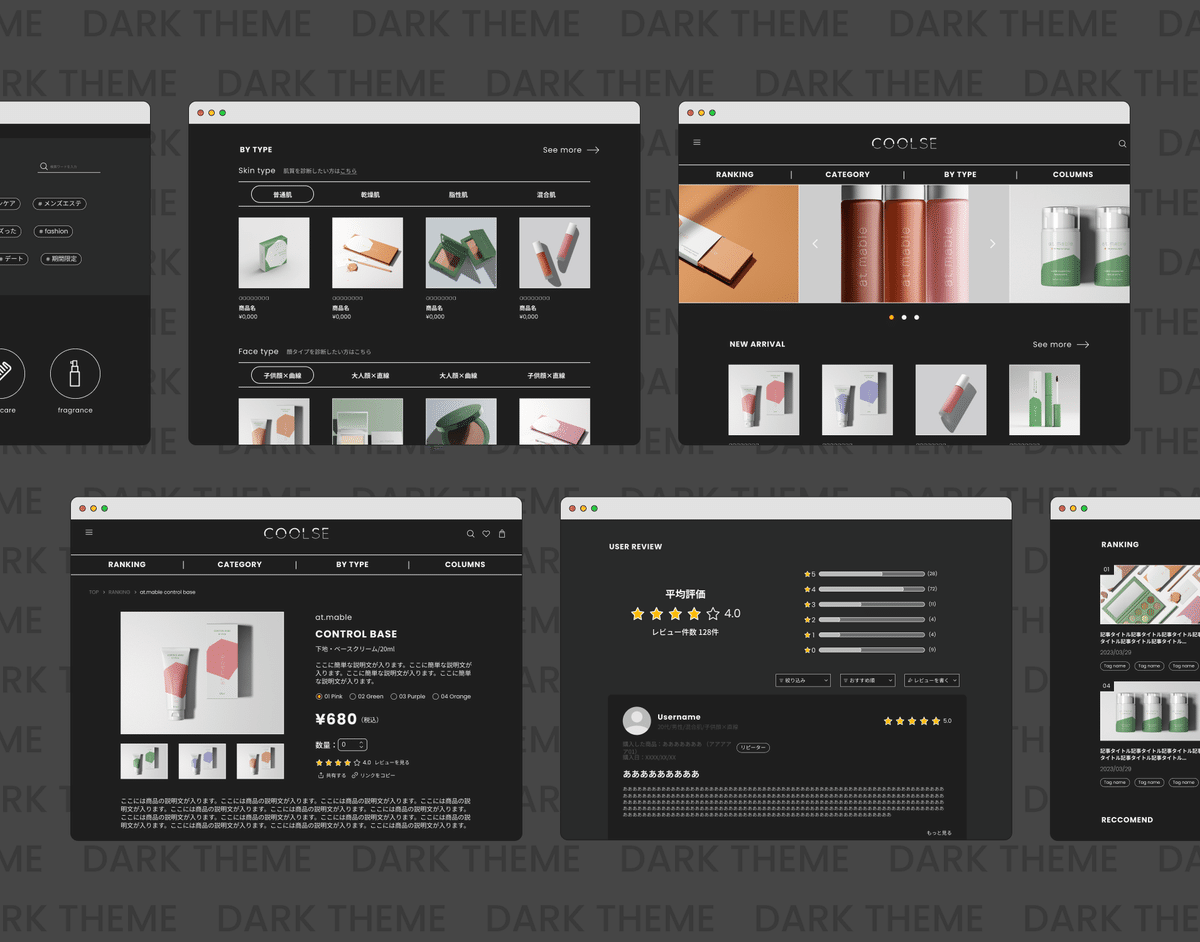
実際に作成したもの
汎用的なUIを多く含むテーマとして、今回はECサイト向けのComponent Libraryを作成しました。
企画
UIのコンセプトを定めずに急にコンポーネントの制作に取りかかるのはやや困難なため、架空のサービスを企画し、それを実現するためのComponent Libraryを作成しました。
サービスの基盤を確立することで、コンセプトデザインを具体化し、必要なコンポーネントを明確に特定することが容易になります。
ドメインとターゲットの決定
サービスのドメインの決定では、以下の3つの理由から化粧品を選びました。
①ECを対象としているため、物販分野のドメインが必要。
②自分自身が興味のある分野であり、ある程度知識があるため、制作が容易。
③この分野に関する参考情報が豊富で、リサーチがしやすい。
ターゲットは、10代後半から20代全般のトレンドに敏感な男性に設定しました。
理由としては、男性向けの化粧品を取り扱うECサイトがまだ一般的でないことと、近年男性の美意識が高まり、需要があると考えたからです。
架空のサービスを新しい要素で提供し、既存のサービスと差別化するため、意図的にあまり視野に入れられていないターゲットを選択しました。
男性をターゲットにすることで、トレンドに合わせつつ、独自性を持ったサービスを提供できるメリットがあります。
業界の市場と課題分析
化粧品・医薬品業界は商品の特性上、他の産業よりもEC化が遅れており、特にメンズコスメ市場に関しては全体の1割にも満たないほど小規模であることが調査で分かりました。
しかし、Web会議の普及による見た目の悩みの表面化やSNSやメディアを通した美的意識の向上などによって、メンズコスメの需要は高まりつつあります。
市場と課題分析を踏まえて
私は、EC化の遅れは商品の特性が理解しにくいことに起因しているという観点に注目し、そのデメリットをカバーできるようなサービスを目指すことにしました。また、市場規模のリサーチを踏まえて、「市場が安定していないからこそ、トレンドの先駆けとなるプラットフォーム的な存在を作りたい」と考えました。
これらを踏まえて「メイクをしたい男性にとって、身近に頼れる存在がないのではないか。」という仮説を立てました。
コンセプトデザインの設定
リサーチを通じて得た仮説の元、以下のサービスコンセプトに決定しました。
【コンセプト】
「メイクをしたい男性の相談相手になれるようなメンズ向けコスメECサイト」
男性にもコスメに対する意識や関心が高まってきているが、市場は拡がり始めたばかりでまだまだ安定していない。 そこで、メンズコスメ専用のECサイトが情報交流の場となることで、 メイクをする男性をサポートし、男性がコスメを購入する際のプラットフォーム的な存在を目指す。
【ターゲット】
身だしなみに気を遣いたいトレンドに敏感な男性(年齢:10代後半〜30代前半)
【サービス名】
COOLSE
COOL+CLOSE=「Coolを身近に」という意味が込められています。
サービスやコンセプトに合うワードを書き出し、それらを組み合わせて何個候補を出しながら最終的に決定したものになります。
ワードや組み合わせの出し方、絞り方としては、以下の観点を参考にしました。
キーワード抽出の軸
・取り扱い商材・情報(名詞)
・利用者、恩恵を受ける人(誰のため?)
・行動(動詞)
・物自体(名詞)
・機能的属性、特徴(形容詞)
気をつける点
・誰でも読めて、覚えやすい
・正確に綴れる/表記が揺れない
・発音しやすい(非常にスムーズに読めても6音、極力5音以内に収める)
・略称ありきでない
・類似名称ない
・「何のプロダクト・ブランドか」を連想させる
・ロゴ観点で、ひらがな/カタカナ、長い名称は避ける
「COOLSE」に関しては、DeepL翻訳を行なってみたところ、close to coolで「いい加減、いい感じ、イケイケ」、 close to so coolで「グッとくる、カッコイイ、いい感じ、いいとこ取り、イケイケ」などと翻訳されていたのでコンセプトにぴったりのネーミングが出来たと思います。 商標登録・ドメイン・SEOに関しても問題ありませんでした。
【ビジュアルイメージ】
メンフィス(Memphis)
メンフィスとは、1980年代にイタリアで生まれたデザインスタイルで、このデザインの主な特徴は鮮やかな色使い、幾何学的な形状、不規則な寸法などが挙げられ、ユーモアや遊び心を感じさせるデザインになっています。
リサーチやムードボードを制作し、UIのベースとなるデザインの方向性を模索しました。現代の文脈に沿ったコンセプトを設定したため、あえてあまり男性らしさを全面に出さず、モダンで、前進的なデザインにしようと考えた結果、最終的にメンフィスをビジュアルイメージの参考にして制作することにしました。
メンフィスに決定した理由としては、流行りやトレンド関係なく、いつ見てもモダンやクリエイティブを感じるデザインであり、ポップな色使いが映えると考えたからです。
サービスロゴ作成
ユーザーがサービスを認識する視覚的なアイデンティティをもたせる為サービスのロゴが必要な為、まずロゴの制作に取り組みました。
進め方の手順としては、コンセプトに関連するキーワードをリストアップし、それらを視覚的に表現することでアイデアを出していきました。
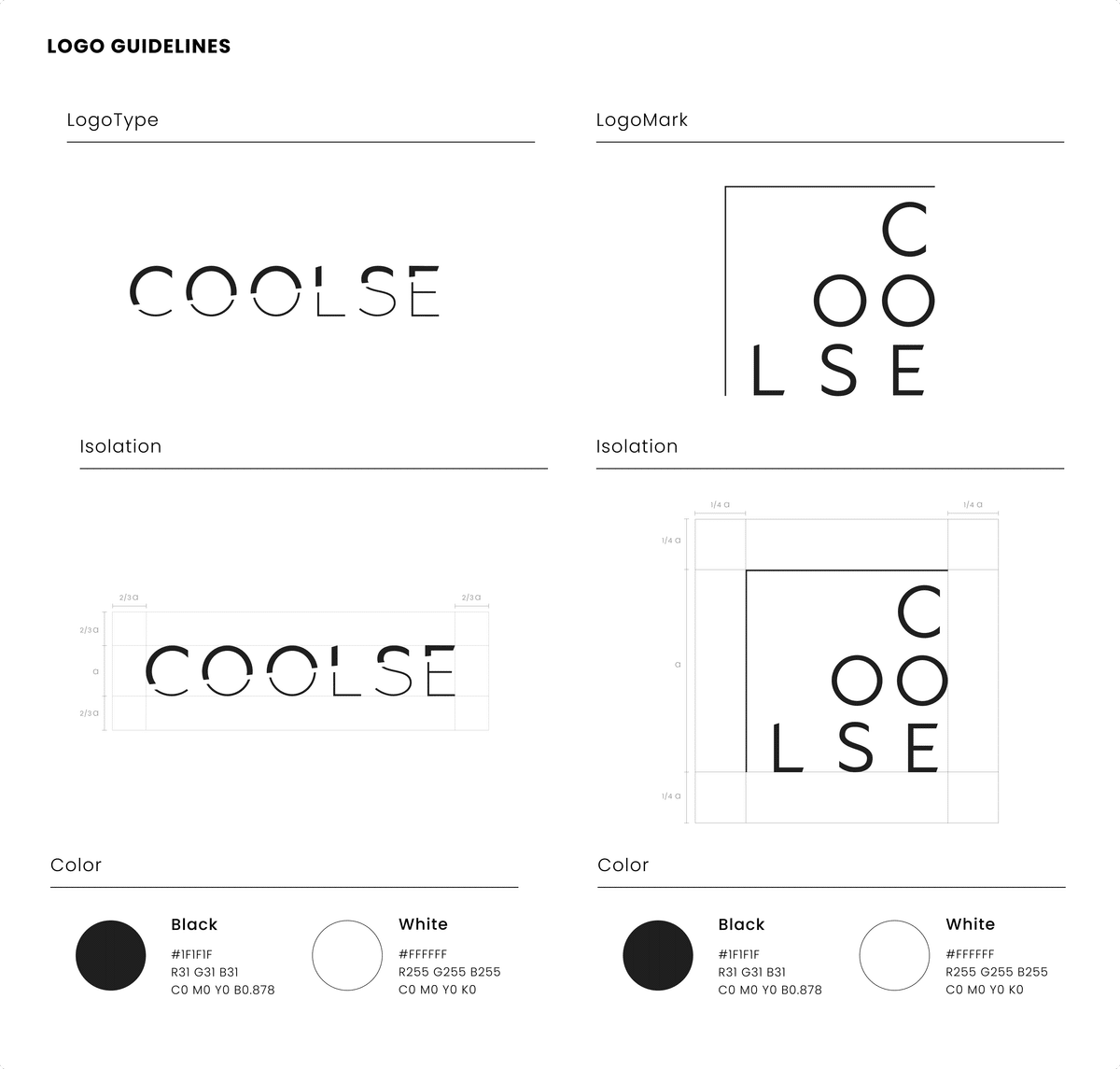
アイデアから絞り込んで方向性を確定させた後に、ブラッシュアップを行い、ターゲット層にヒアリングした結果決定したロゴが以下になります。
ガイドラインとして、アイソレーションとカラーの設定も追加しました。

タイポグラフィ・カラーパレット
Typography
タイポグラフィーに関しては、以下を念頭に入れて選んだ結果、日本語フォントも英字フォントもGoogle Fontsのものを選びました。
・Mac・Windows・iPhoneなど、どのブラウザでも共通して使えること
・商用利用可能なフリーフォントであること
・おしゃれで洗練されたコンセプトに合うフォントであること
また、フォントは日本語と英語で分けて設定しました。
ECサイトを想定しているため、英語を使う場面が多い機会を活かして、英字フォントにこだわることでデザインのディティールを向上させようと考えたためです。
英字フォントは、デザイン性が高く、読みやすい「Poppins」に決めました。
日本語は、細かく、小さな文章にも対応する必要があるため、読みやすさを重視して「Noto Sans JP」に決めました。
Color palette
カラーパレットに関しては、デザインの土台だけ予め制作していましたが、しばらくは配色をあえて設定しませんでした。
配色の色彩の力に印象を引っ張られることなく、白黒のコントラスト・濃淡、あとは余白と各オブジェクトの形やタイポグラフィーだけで情報の階層構造が表現できるようにするためです。
そのため配色を決める前段階で、ある程度UIデザイン側の芯を捉えることが出来たので、配色に関しては高い自由度で選ぶことが出来ました。
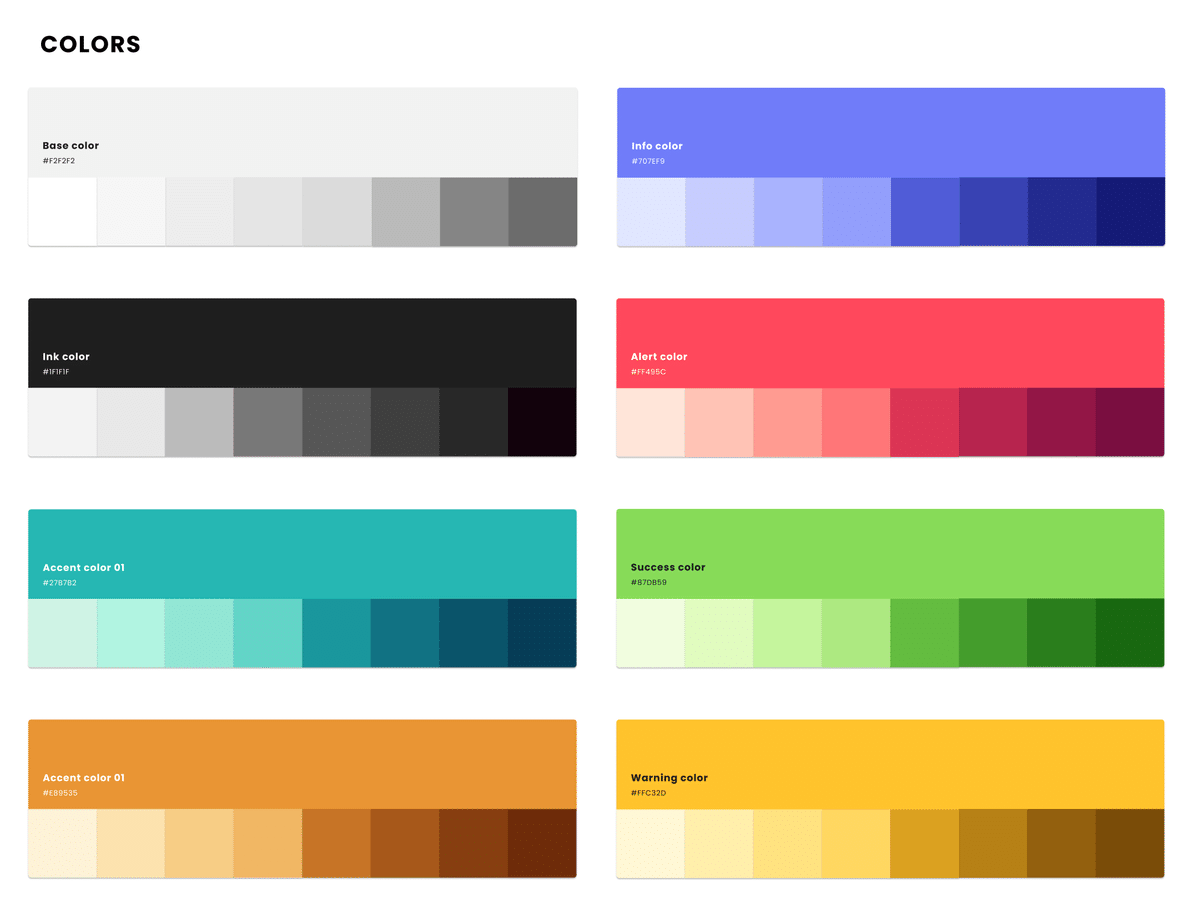
最終的に、以下の配色に決定しました。

上記の計8色を設定しました。アクセントカラーに関してはライトモードとダークモードで2色使い分けて使用しています。
コンセプトに合うよう2色とも鮮やかで、ポップな色に設定しました。また、2色とも男性を連想させるカラーではなく、ジェンダーレスな色味のものにしました。
ライトモードとダークモードでアクセントカラーを変化させる意図としては、単純に同じ色を使うとどちらかのモードの視認性が下がってしまうのもありますが、モードによる変化が大きい方が、化粧によって変化するというコンセプトに合っていると考え、コンセプトデザインの一環として取り入れてみることにしました。
コンポーネント作成
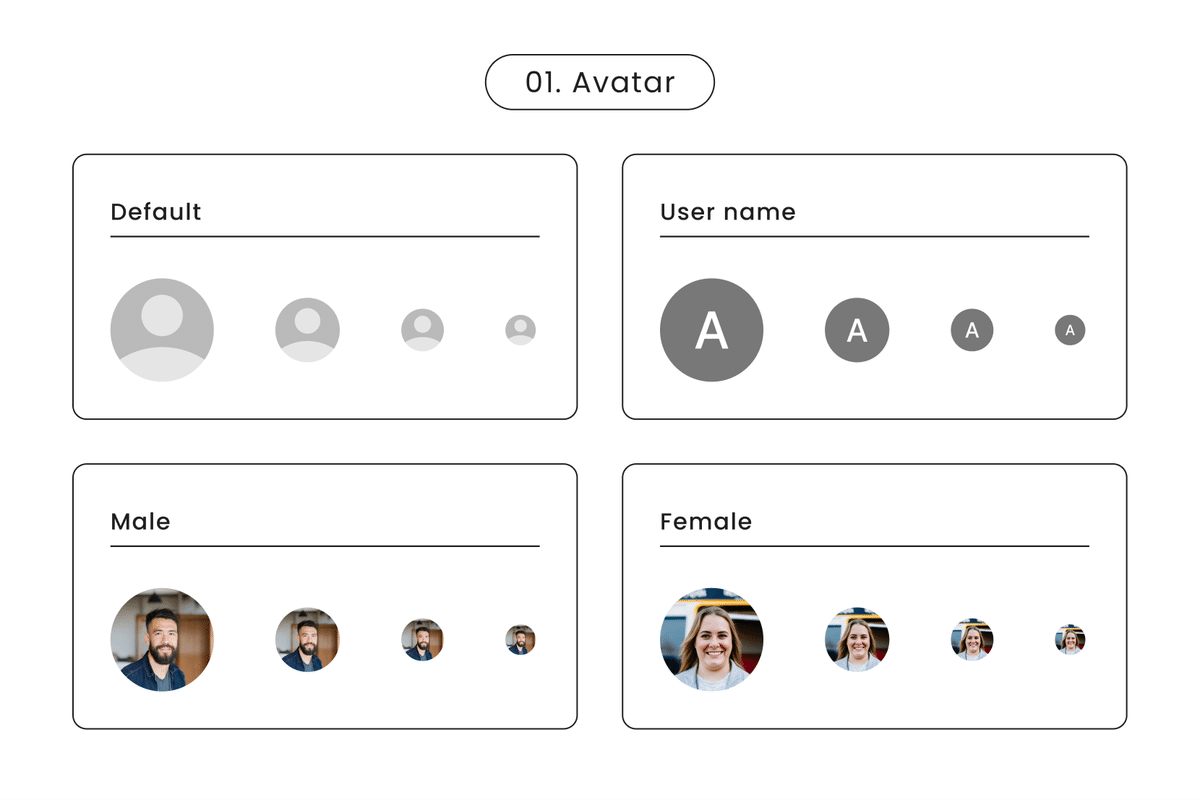
01.Avatar

このコンポーネントはサイズを複数用意することで、様々な場面で活用できるようにしています。また、初期設定の状態のものや、男女別のパターンを作成することで、より使い分けしやすくしました。
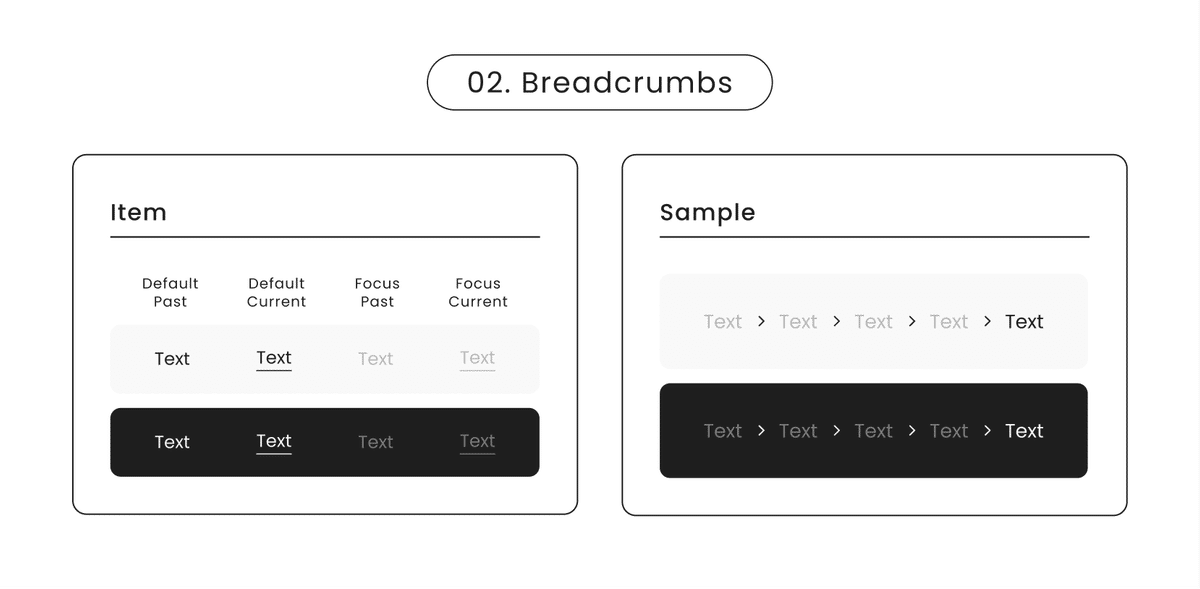
02.Breadcrumbs

日本語でパンくずリスト。由来はヘンゼルとグレーテルで、ヘンゼルがパンくずを落として迷わないようにしたように、Webサイトでもユーザのルートを示す役割を果たしているからだそうです。
Breadcrumbsのステップ数を2〜5まで用意することで臨機応変に対応できるようにしました。
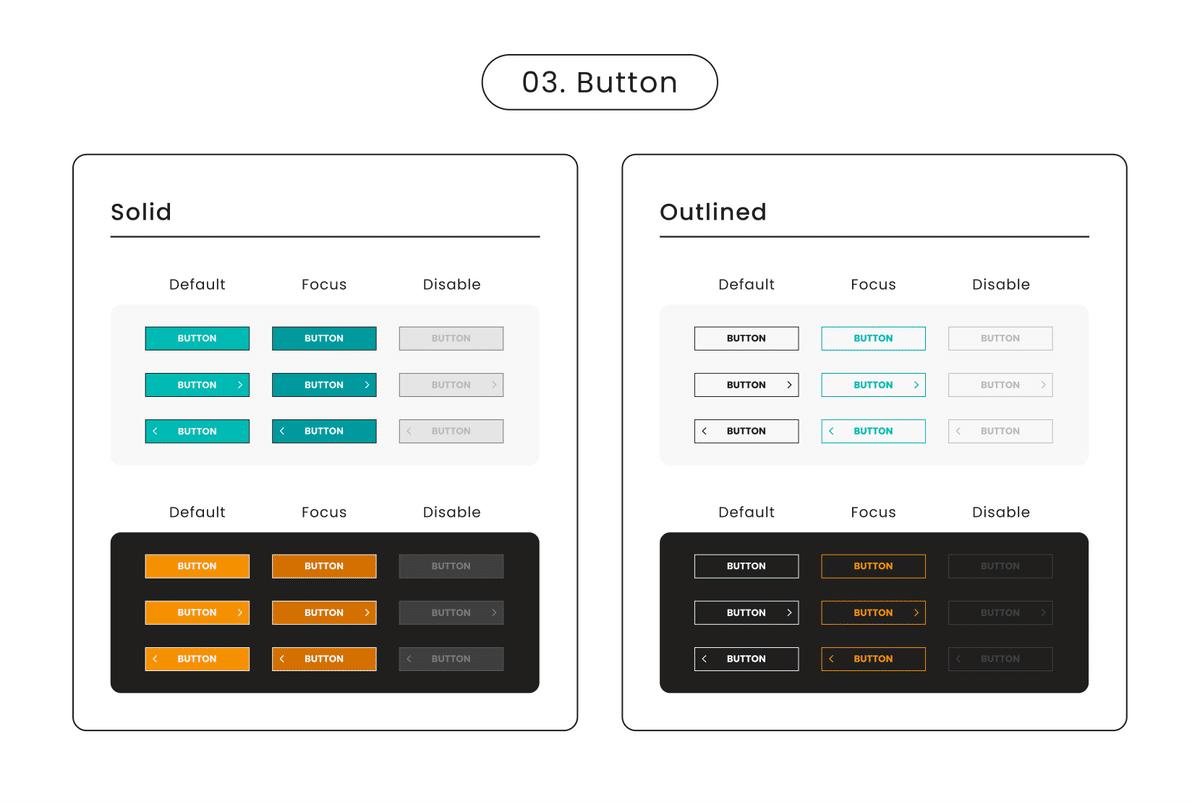
03.Button

同じボタンでも、色彩やデザインで違いを出してパターン化させ、ユーザーがスムーズに選択できるようにすることを意識して作成しました。
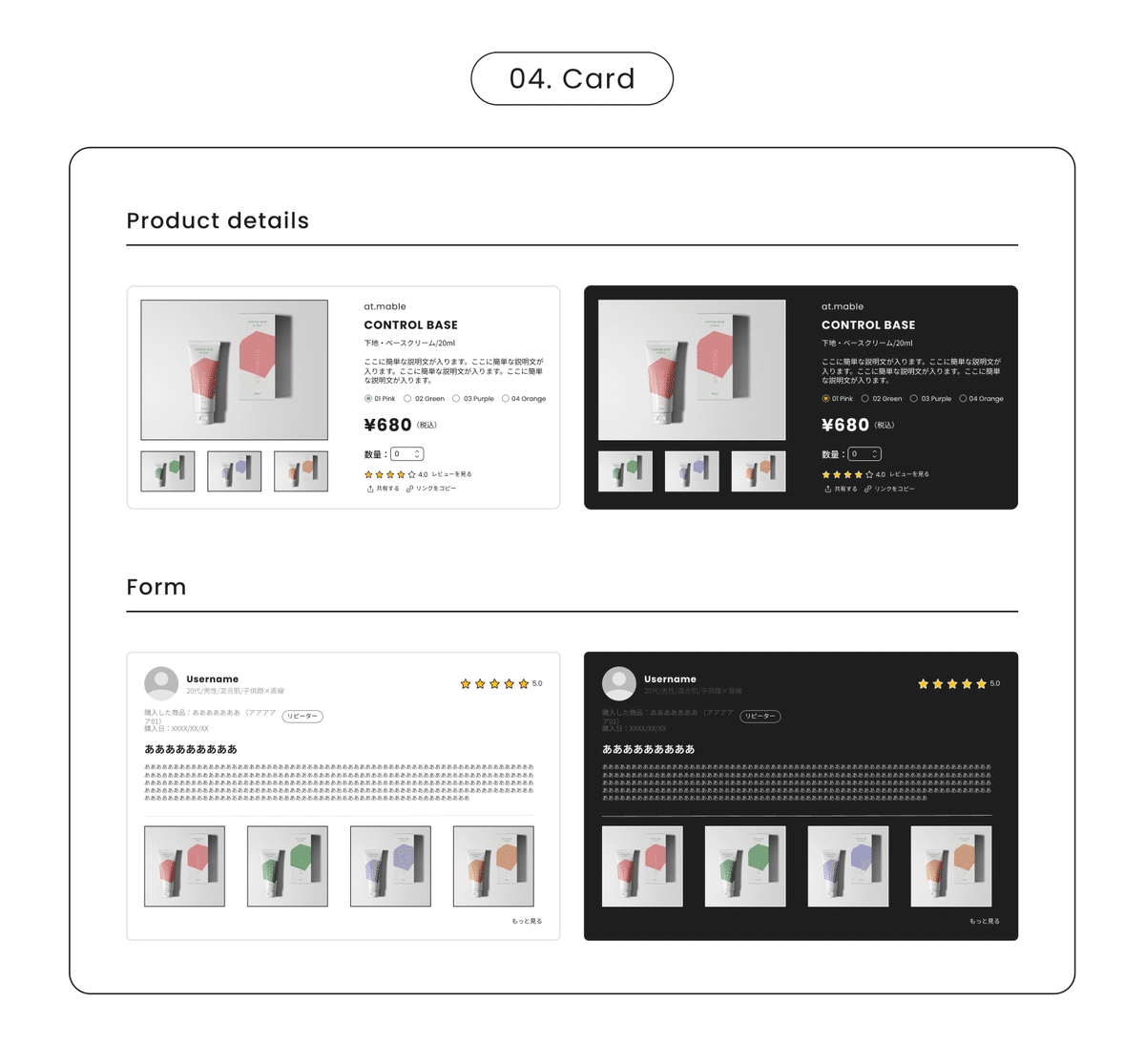
04.Card

このコンポーネントでのカードの定義は幅広く、画像やテキストなどの異なる要素が一つのボードに集結したものをこちらに割り当てています。
商品詳細のレイアウトや、レビュー表示のデザインなど様々な役割を果たしています。
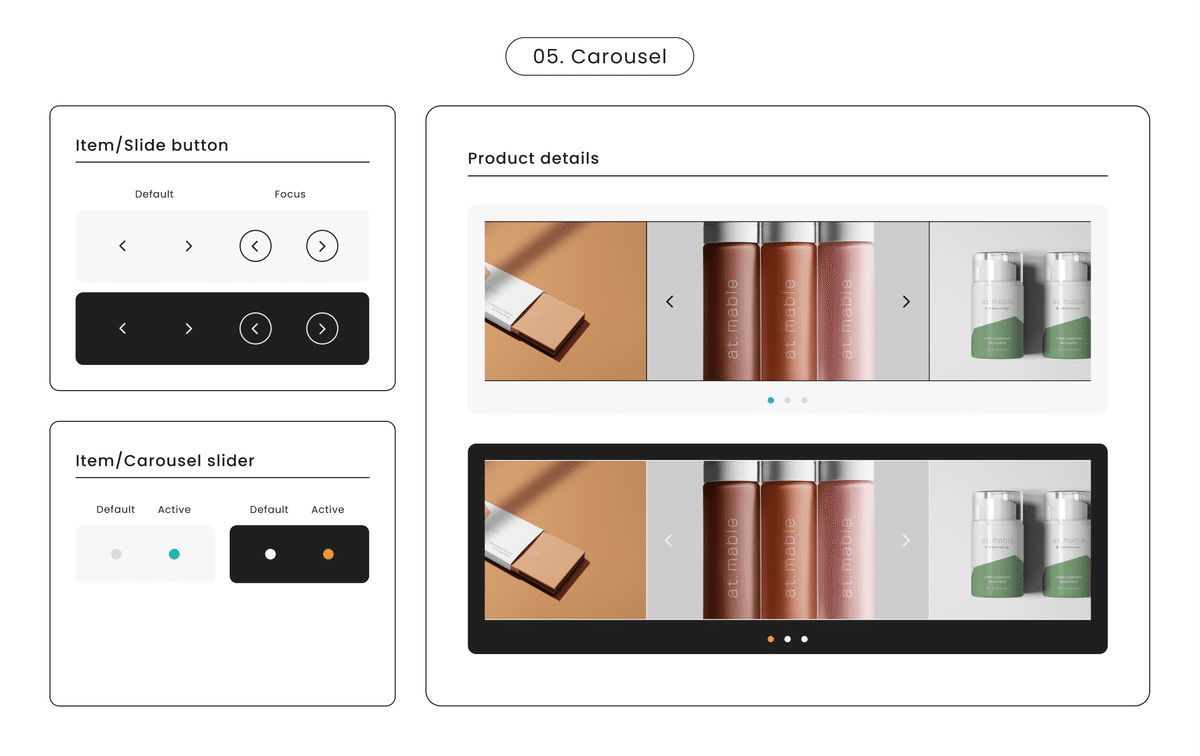
05.Carousel

ヘッダーの下に位置し、サイトのメインビジュアルや最新情報をお知らせするためのカルーセルは、ユーザーの1番目につきやすい部分です。
画像の比率は、16:9に設定し、写真や動画を挿入しやすくしました。
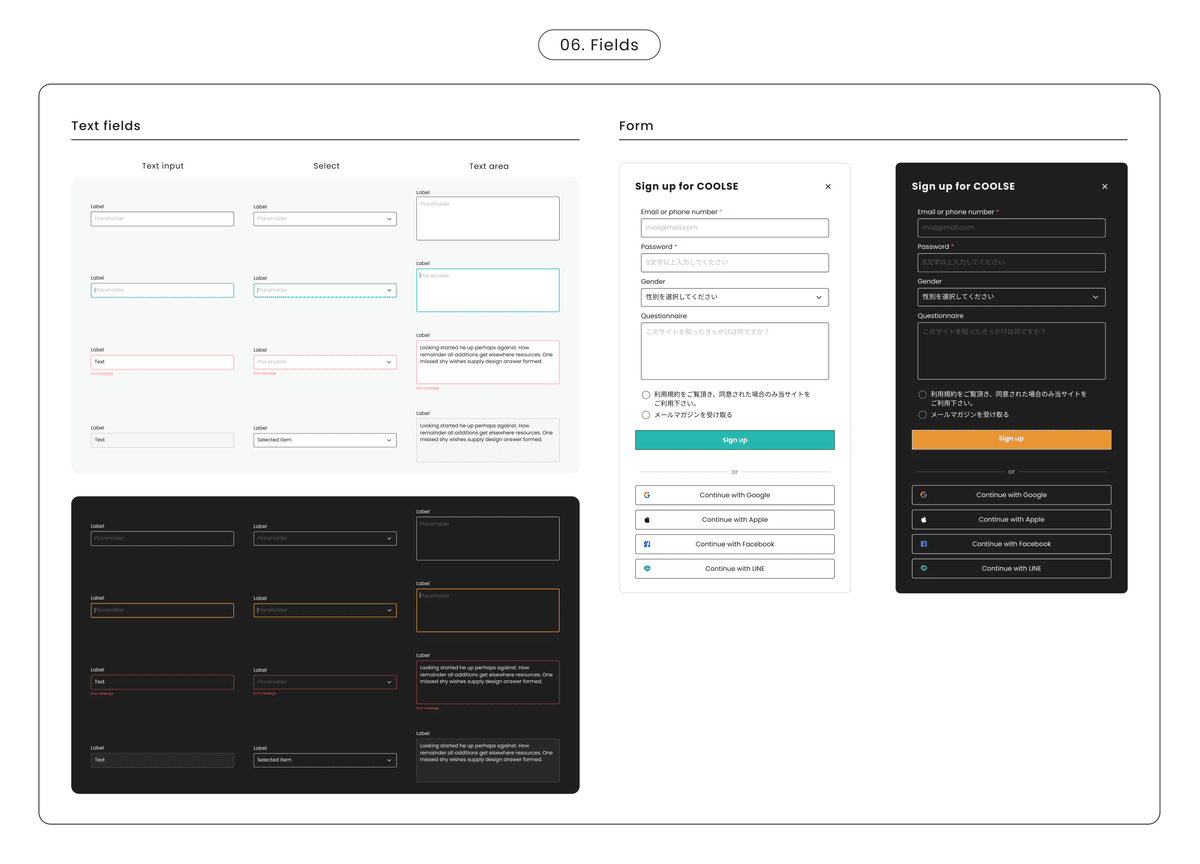
06.Fields

ユーザーが文字を入力するエリアです。サイトの会員登録を想定して作成したため、Input以外にも、Text area、Selectを用意し、それらのコンポーネントをFormに活用しています。
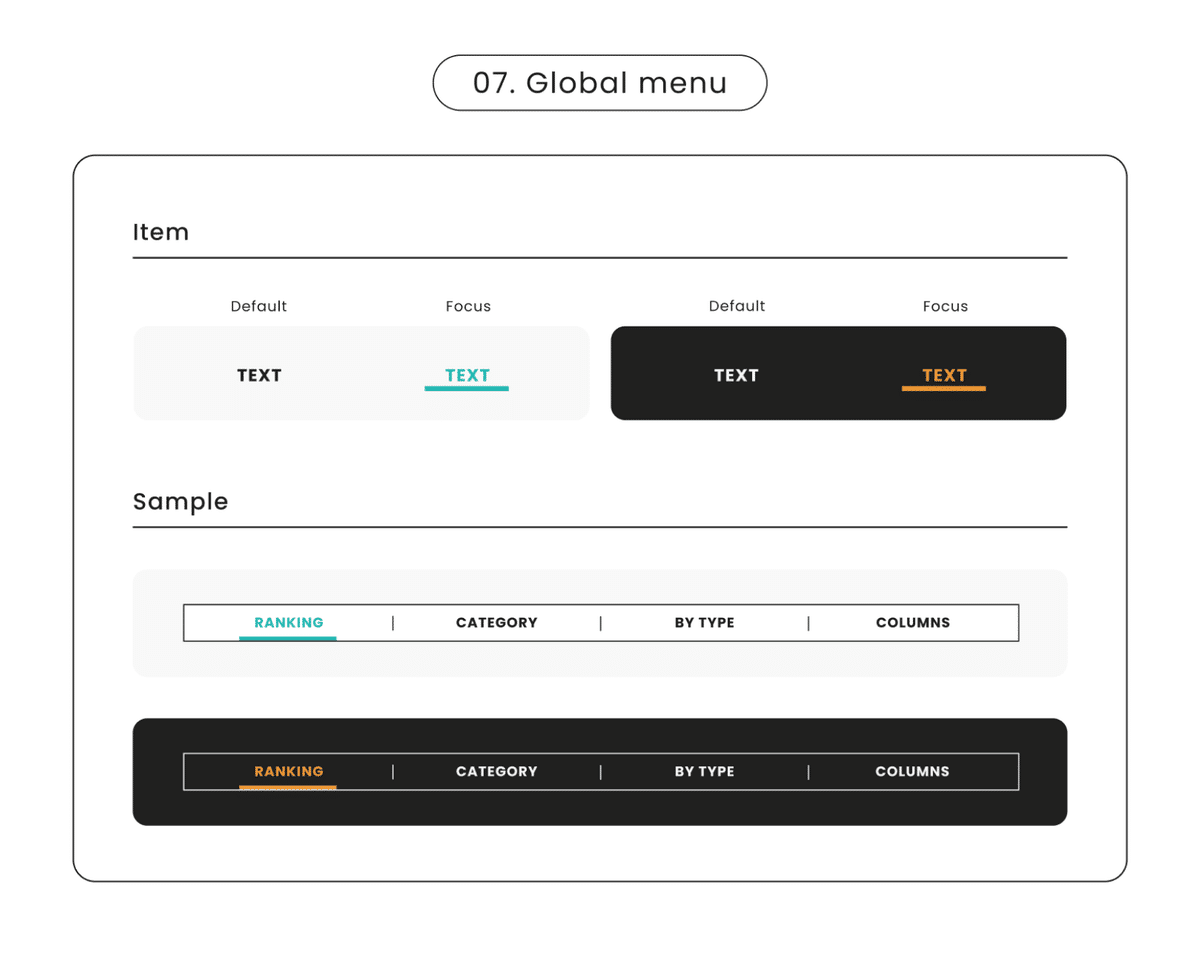
07.Global menu

このメニューはページをスクロールしても常にヘッダー部分に固定され、ユーザーはいつでもメニューを選択することが出来ます。
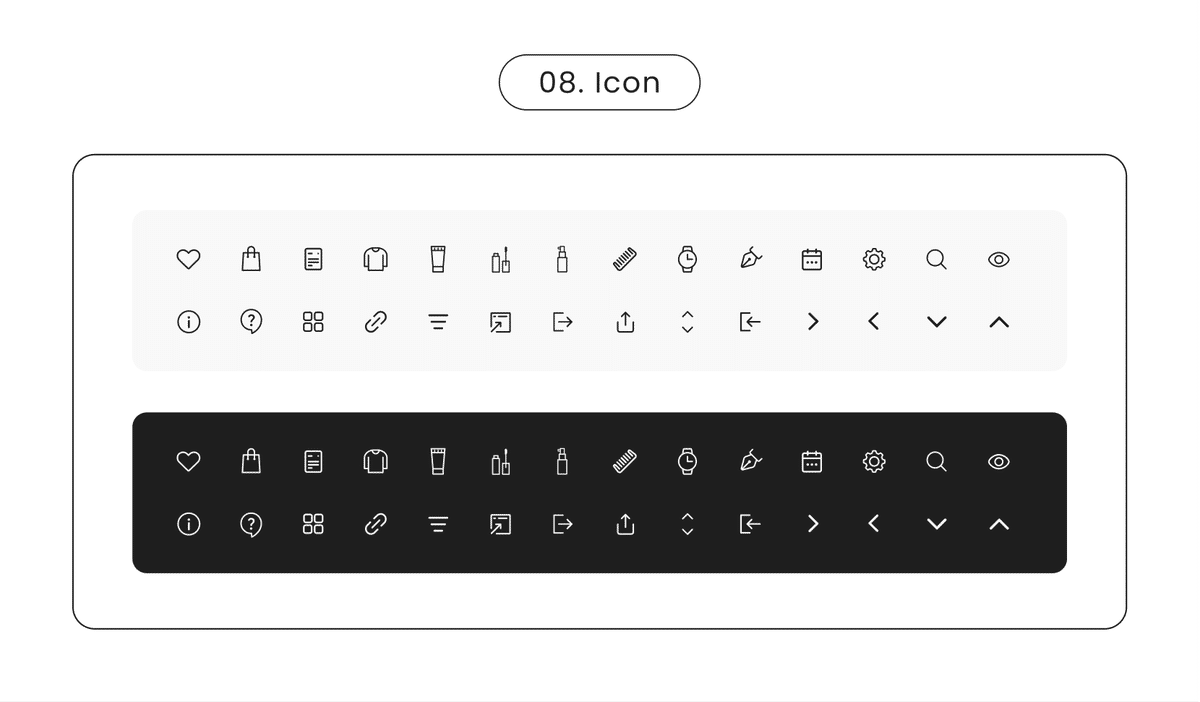
08.Icon

IconはFigmaで作成する場合、注意するべき点があります。それはIconの構造を全て統一させることです。
これをしないと、Component propertiesのInstance swap機能でIconの置き換えを設定したとしても、機能しない状態になってしまいます。(Iconは置き換わっても色や状態が変わらなくなります)。
全てのIconをVector且つflatな状態で統一させることでこの問題は解決できます。また、全てのIconのレイヤー構造も統一させておいた方が安心です。
IconをVector且つflatな状態にするためには、「グループを解除する」・「VectorではないならFlatten selectionをかけてあげる」作業が必要となりますが、それでも状態が変わってくれない場合があるので、Figma上にあるIconをsvgで書き出して、Illustratorに読み込ませてから、再度Figmaにコピー&ペーストしたり、最初からIllustratorで作成して、Figma上で読み込むなどの試行錯誤が必要になります。
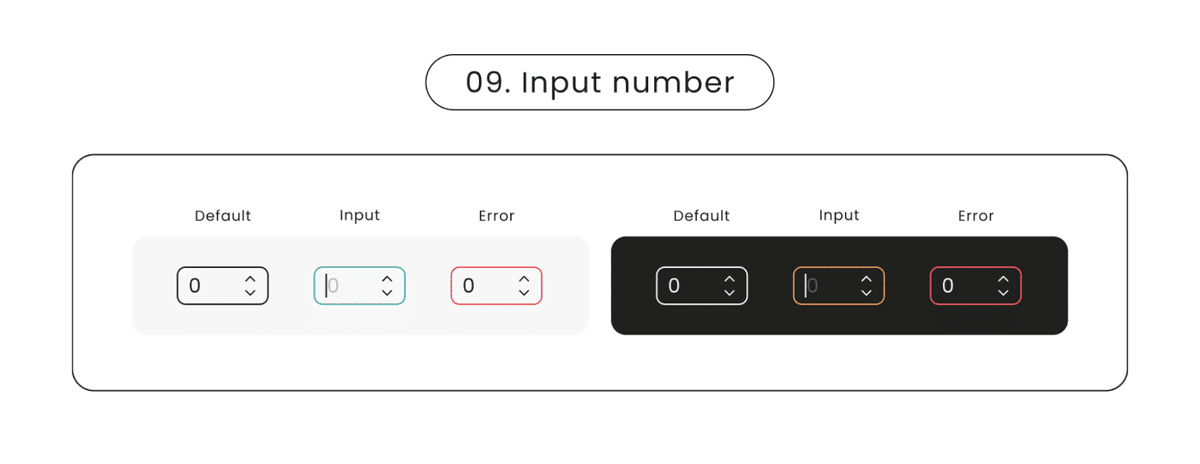
09.Input number

こちらのコンポーネントは、数量を入力するものです。サイト上で商品を購入する際に数を指定するために使用します。
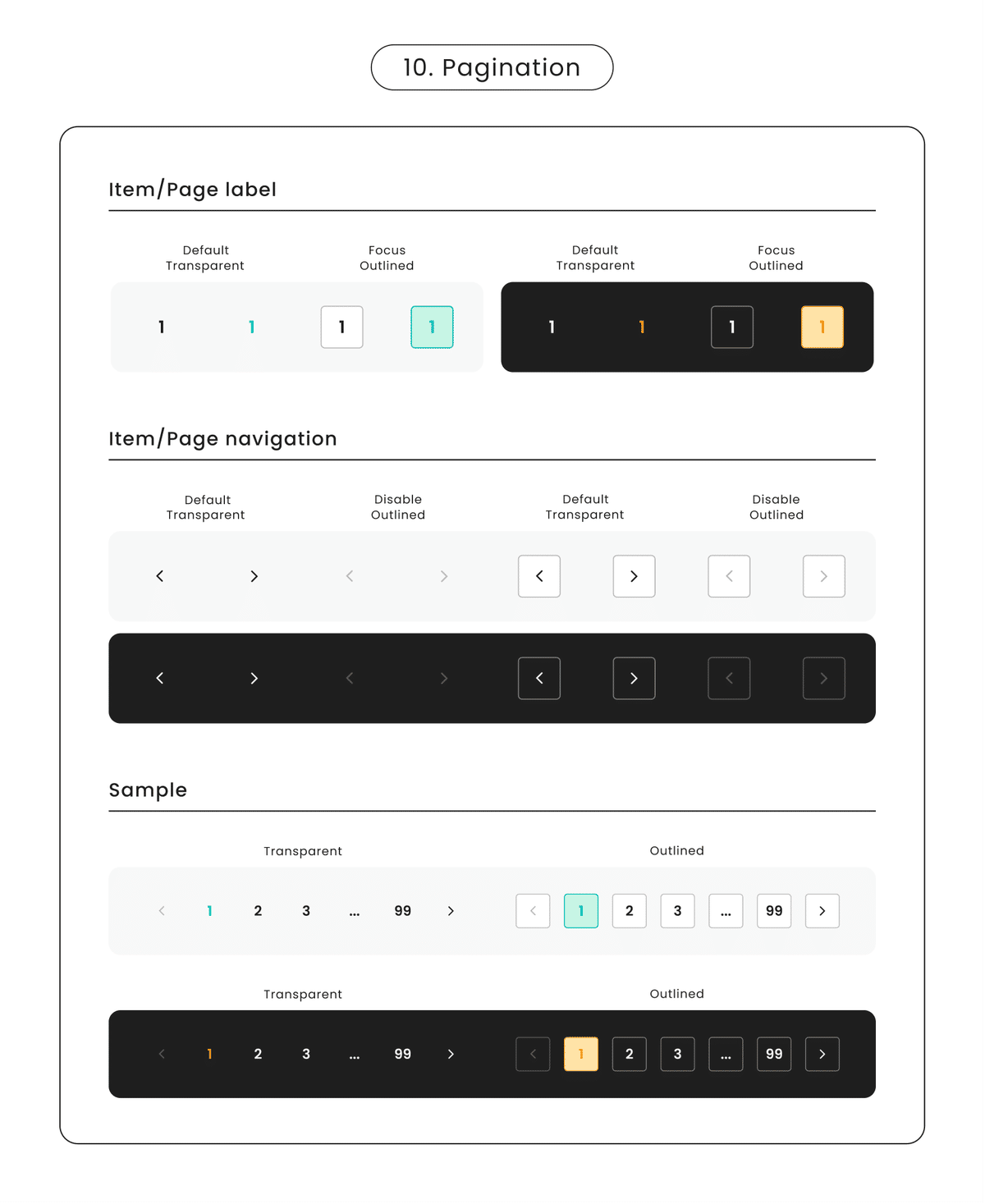
10.Pagination

Paginatonは、検索結果一覧など、内容の多いページを複数のWebページに分割し、各ページへのリンクを並べてアクセスしやすくするために設置するものです。
こちらは画面の雰囲気や場所によって選ぶことができるように2種類作成しました。
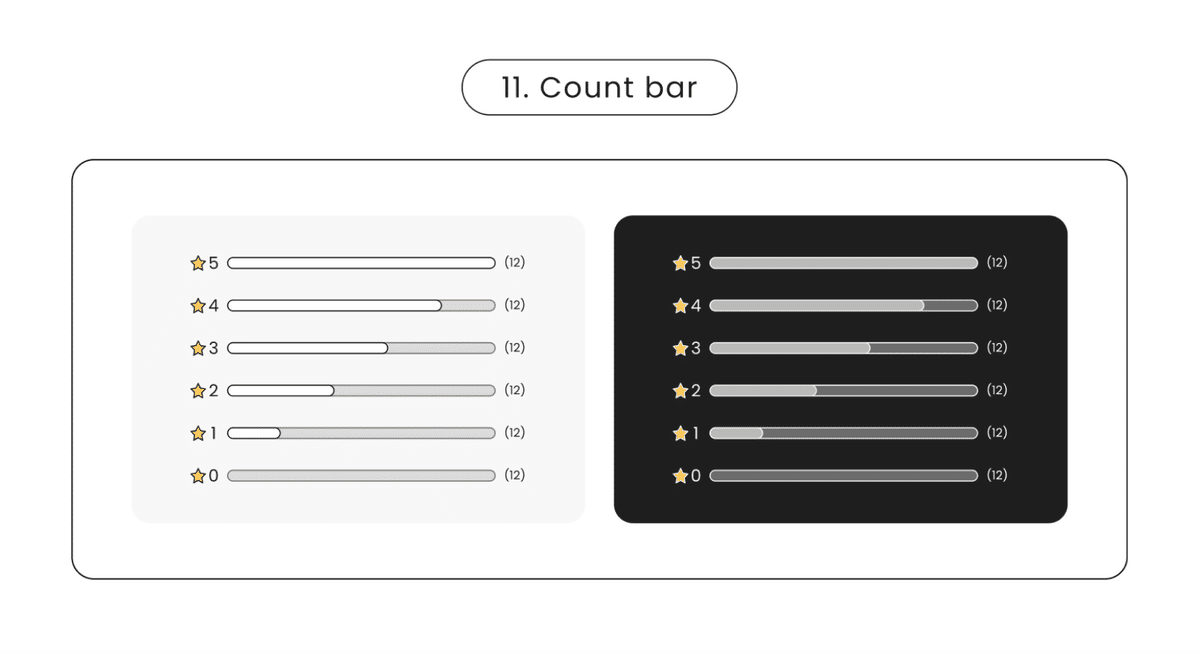
11.Count bar

ユーザーの商品に対する評価を分かりやすくするために作成したコンポーネントです。Count barでは、星の数ごとにそれぞれ何件レビューが集まっているのかを、数字だけでなくバーでも表示することで視覚的に分かりやすくしています。
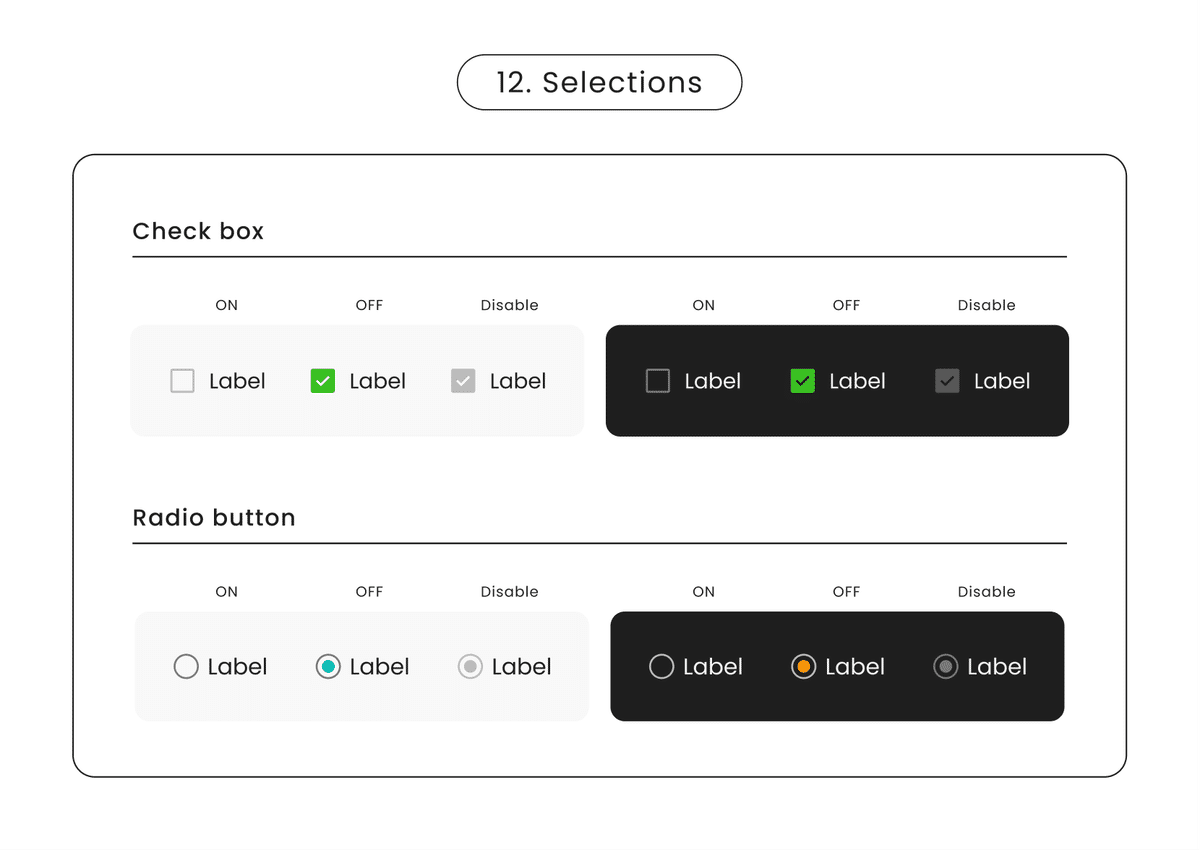
12.Selections

チェックボックスとラジオボタンは一見同じ役割を果たしているように見えますが、明確な違いがあります。チェックボックスは「複数選択肢」に使われるのに対し、ラジオボタンは「排他的な選択肢」に使われます。
そのためUIで利用する際はそれぞれの利用用途を理解しておかないと、ユーザーが混乱してしまう恐れがあるので注意が必要です。
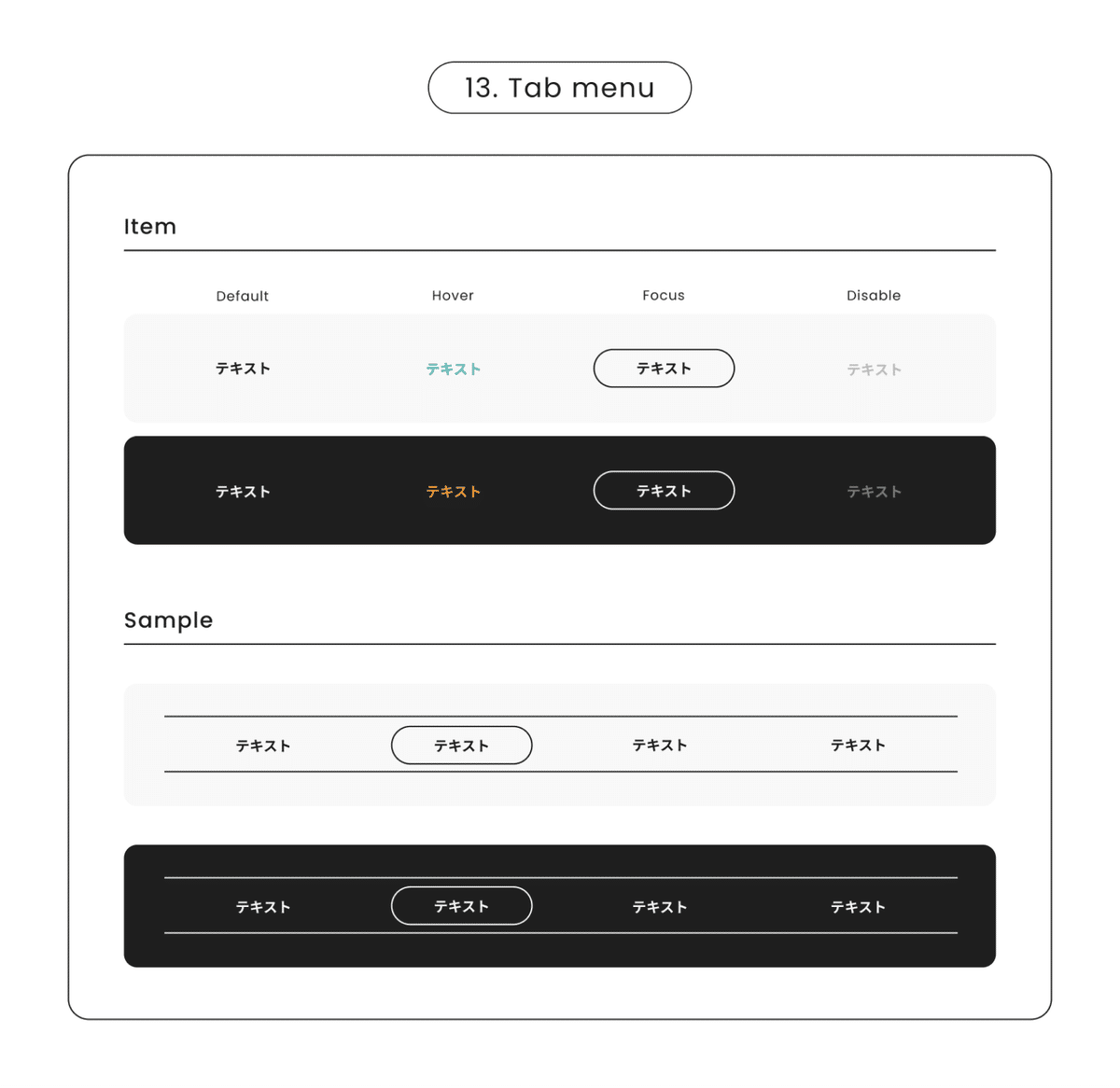
13.Tab menu

ユーザーが現在どこを選択しているのか、また次に選択している部分はどこなのかを明確にするために、Hover状態とFocus状態でデザインを大幅に変更しています。
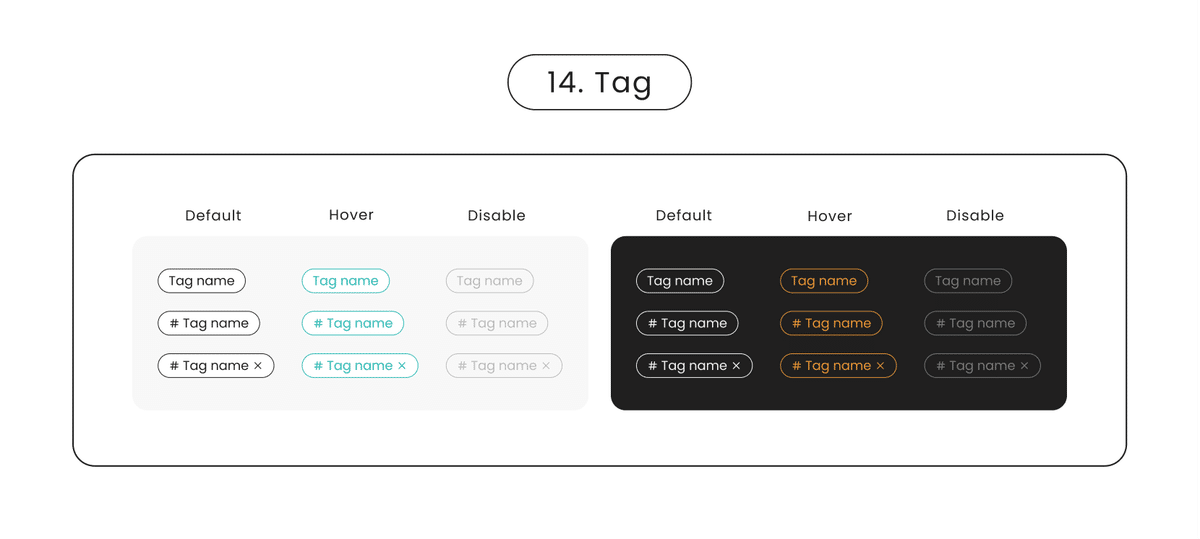
14.Tag

サイズやアイコンの有無など多くのパターンを生成し、あらゆる場面で使用できるようにしました。
UI作成
サービスの概要や、作成したコンポーネントは実際にどのように使用されるのかを伝えるために、UI画面も作成しました。


プロトタイピング
作成したUIの動きをつける作業であるプロトタイピングの設定も行いました。今回この作業をするにあたって参考にしたのが以下のサイトです。
https://chot.design/figma-beginner/9039108315c1/
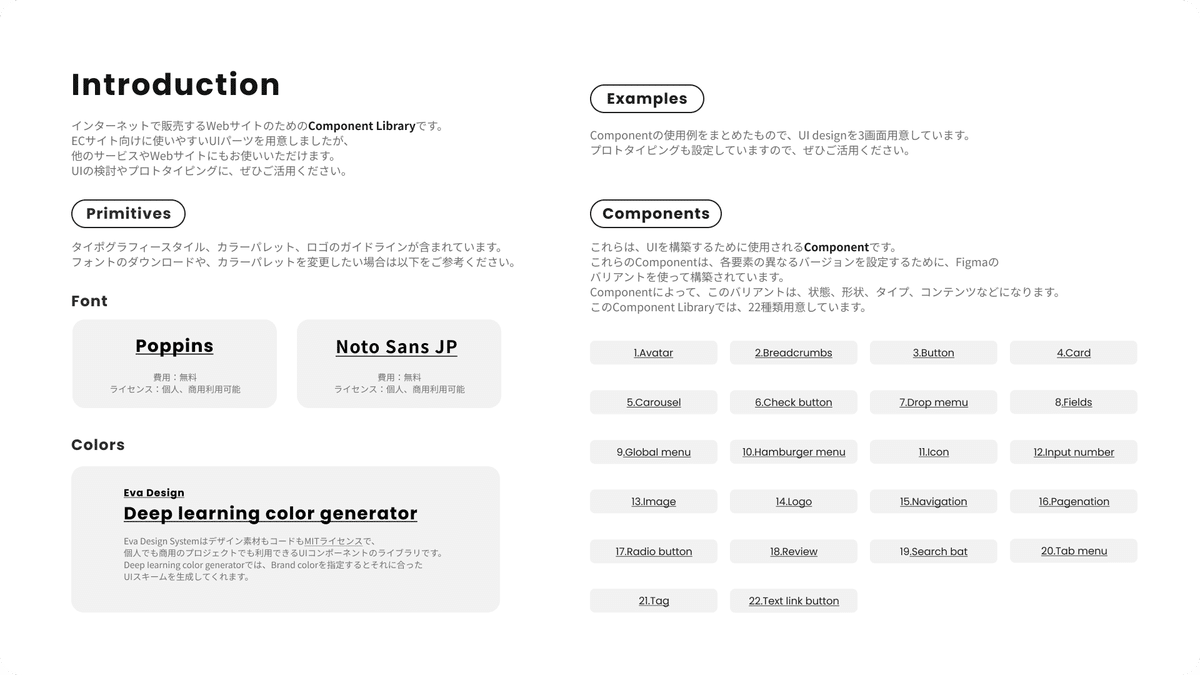
ガイドライン
Component Libraryの重要な要素は揃ったので、これらの使い方を説明するガイドラインを作成しました。
それぞれのページの簡単な説明と、フォントのダウンロード先や、カラーパレットを参考にした際のサイトを紹介しています。
また、コンポーネントの一覧をリンク付けしてまとめることで、このページから目当てのコンポーネントへ直接アクセスできるようにしました。

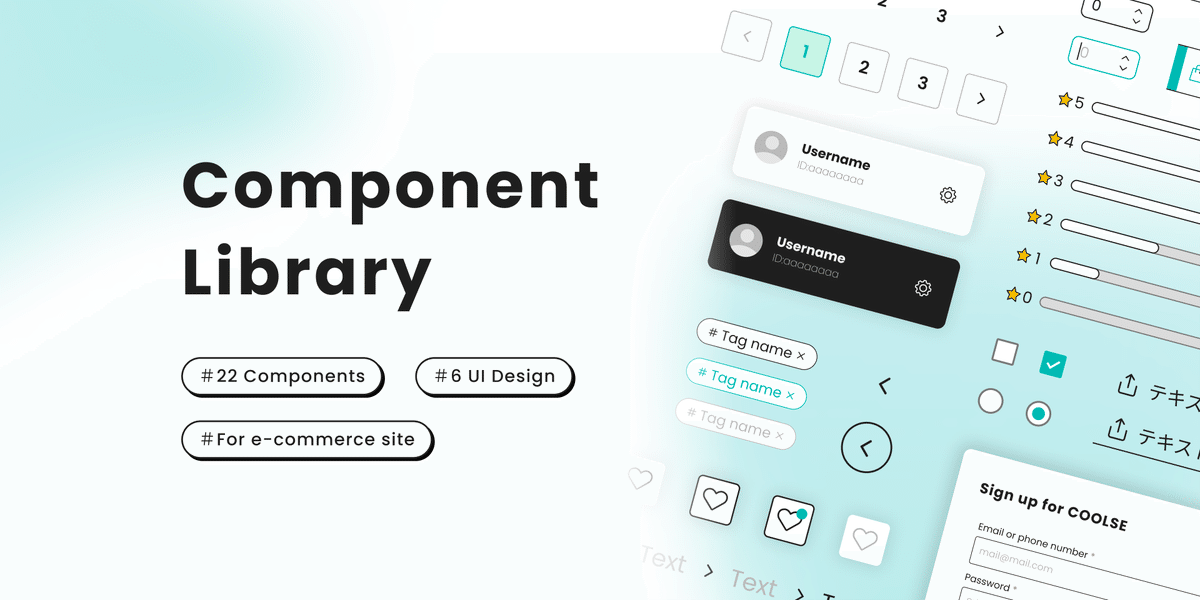
サムネイル
Component Libraryとしての質を上げ、ユーザーから目を引かせるためにサムネイルの作成を行いました。
Component Libraryであることを明確にするため、実際のコンポーネントを並べたデザインにし、アクセントの色は一色に抑えることでスッキリまとまった印象にしています。また、よりコンポーネントを全体的に見えるようにするために、配置を斜めにしてみました。

学び&振り返り
ツールスキルが身についた
Component Libraryの作成を通じて一番に実感したのはFigmaのツールスキルが大幅に向上できたことです。
作成を進めていく中で、分からないことがあったら調べながら模索することで新たな発見があることや、バグの解決策を見つけたりなど、手を動かしながら覚えていくことができたのはとても良い経験でした。本などでインプットするよりも、手を動かして課題を見つけ、対処する方が記憶にも残りやすいので今後もまずは手を動かしてみることを大切にしたいです。
相談できる環境に身を置くことの重要性
初めてのComponent Library作成は多くの不明点から始まりましたが、Figmaの使用法、UIデザイン、コンポーネントの知識を獲得すると同時に、問題解決の模索方法も学べたのが1番の収穫だったと考えています。以前は周りに相談できる人が少なく、全てを自分で解決する必要がありましたが、今回は上長に相談でき、新しい視点を得られたことが大変有益でした。課題に直面した際には、まずは自らで解決を試み、限界を感じたら遠慮せずに相談することが成長の一環であることを知ったと同時に、相談できる相手がいる環境に身を置くことが自身の成長に寄与することも実感できました。
以上、「社内用Component Libraryの作り方」でした。
UIデザインの入門としてComponent Libraryを作成することはツールスキルも知識も一通り身につくため、非常に学びの多い経験でした。
この経験を今後の業務に活かして邁進していきます。
|関連記事|

